H1, H2 & Co! – Wie wichtig sind Überschriften für SEO?
Keine Artikel mehr verpassen? Jetzt Newsletter abonnieren »
Überschriften (H1–H6) sind strukturierende HTML-Elemente, mit denen du deinen Inhalt hierarchisch gliederst und Suchmaschinen, wie Google zeigst, welche Themen und Schwerpunkte deine Seite behandelt. Ziel ist es, durch klar strukturierte Überschriften bessere Positionen zu erreichen, Featured Snippets zu gewinnen, relevanter für die AI-Overviews zu sein und vor allem die Lesbarkeit für Nutzer zu verbessern – denn laut Nielsen 79% scannen Inhalte nur über Überschriften statt Wort-für-Wort zu lesen.
letztes Update: November 2025
H1, H2 – Was ist eine Überschrift
Was ist eine H1-Überschrift? Die H1-Überschrift ist die Hauptüberschrift einer Webseite und sollte nur einmal pro Seite vorkommen. Sie fasst das Hauptthema der Seite (z.B. „Alles über H1 & H2 Überschriften im SEO“) zusammen. Einem Nutzer, der aus einer Suchmaschine bei dir auf der Seite landet beantwortet sie fort die Frage “ Wo bin hier gelandet?“.
Was ist eine H2-Überschrift? H2-Überschriften sind Unterüberschriften, die den Inhalt einer Seite in logische Hauptabschnitte gliedern. Sie strukturieren den Text hierarchisch unterhalb der H1 und helfen, die Aspekte des Hauptthemas zu organisieren. Sie beantworten dem Nutzer sofort “ Was bekomme ich hier?“.
Was erwartet dich in diesem Artikel?
In diesem Artikel erklären wir die technischen Grundlagen, analysieren die tatsächliche Ranking-Relevanz von H1–H6 und zeigen dir 8 konkrete Best Practices für SEO-optimierte Überschriften. Im Detail geht es um diese Aspekte
- Definition: Was sind Überschriften?
- Bedeutung: Wie wichtig sind Überschriften?
- H1, H2 und SEO: Sind Überschriften wichtig für die Suchmaschinenoptimierung?
- Zusätzliche Aspekte: Featured Snippets, Passage Indexing, Fraggles und Long Clicks
- Analyse: Wie kann ich meine Überschriften mit SEO-Tools analysieren?
- SEO Best Practices: 8 Tipps für deine Überschriften
Was sind Überschriften?
Mit Überschriften kannst du deine Inhalte oder Dokumente strukturieren. Diese Struktur hilft deinen Leser:innen, schnell und effizient den Gehalt deines Inhalts zu verstehen. Andere Strukturelemente können aber auch zum Beispiel Listen oder hervorgehobene Wörter sein.
Das H1-Element ist die Überschrift der 1. Ordnung und gibt den Schwerpunkt deines Dokumentes wieder: <h1>Seitenüberschrift</h1>
Du kannst deine Überschriften in sechs Ordnungen, also von H1 bis H6, strukturieren. Das ist ähnlich wie in einer wissenschaftlichen Arbeit. Hier siehst du, wie das aussehen könnte. Dabei solltest du als Best Practice deine H1 nur einmal verwenden. Mehr zur Überschriftenstruktur findest du auch hier im selfthtml wiki.
<h1>1 Überschrift</h1>
<h2>1.1 Überschrift</h2>
<h3>1.1.1 Überschrift</h3>
<h4>1.1.1.1 Überschrift</h4>
<h5>1.1.1.1.1 Überschrift</h5>
<h6>1.1.1.1.1.1 Überschrift</h6>
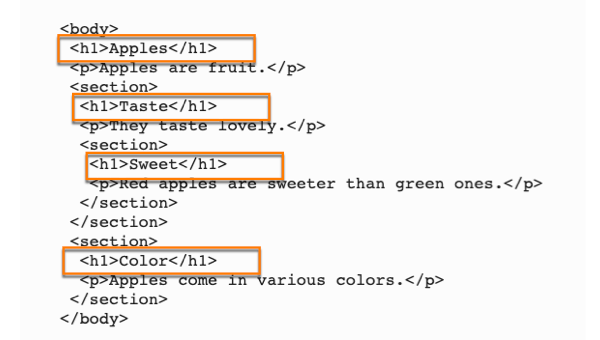
Hinweis: In HTML5 gibt es „Sections“. Diese Section-Elemente dienen dazu deine Inhalte in Sektionen zu unterteilen. Hier siehst du, dass in HTML5 jede deiner einzelnen Sektionen wieder mit einer H1 startet. Wenn dich das im Detail interessiert, findest du hier und hier weitere Information zur Verwendung von Überschriften in HTML5. Grundsätzlich sollst du aber auch in HTML5 H1–H6-Überschriften verwenden, aber in diesem Fall dann jeweils in den einzelnen Sektionen.

Abbildung: HTML5 Section und die Verwendung von Überschriften in HTML5
Warum sind Überschriften wichtig?
Nielsen hat in frühen Studien zum Leseverhalten von Nutzer:innen herausgefunden, dass ein großer Teil der Leser:innen (79 % laut Nielsen) deine Inhalte nur überfliegt. Tatsächlich liest nur ein kleiner Prozentteil deine Inhalte Wort für Wort (laut Nielsen 16 %). Damit sind deine Überschriften ein entscheidender Aspekt für die Nutzung deines Dokumentes.
Damit haben Überschriften zwei wesentliche Aspekte zu erfüllen:
- Überschriften verbessern die Lesefreundlichkeit deines Dokuments
- Überschriften sind wichtig für die Barrierefreiheit deines Dokuments
- Überschriften helfen Suchmaschinen dabei, deine Seite besser zu verstehen
- Überschriften helfen dir in deiner Suchmaschinenoptimierung
Hier findest du weitere Informationen zur Barrierefreiheit deiner Website (Web Content Accessibility Guidelines –WCAG) und insbesondere hier den Paragrafen zur barrierefreien Gestaltung deiner Überschriften.
Ist die Überschriftenstruktur wichtig für SEO?
So mindestens die Theorie hinter der Bedeutung von Überschriften für deine Suchmaschinenoptimierung. In der Tradition gab es somit in jedem SEO-Leitfaden immer eine Passage zu Überschriften und dass diese ein wichtiger Ranking-Faktor für deine Inhalte sind. Vorab: Überschriften sind wichtig für deine Suchmaschinenoptimierung, aber vielleicht nicht nur so, wie du unmittelbar denkst. Neben möglichen kleinen Vorteilen für das Ranking deiner Seite gibt es noch fünf weitere Aspekte, warum Überschriften für deine SEO wichtig sind:
- Überschriften als Ranking-Signal
- H1-Überschrift als Titel
- Überschriften für Long Clicks
- Überschriften für Featured Snippets
- Überschriften und Passage Indexing
Überschriften als Rankingsignal
Die meisten Suchmaschinenoptimierer sind sich einig, dass Überschriften einen kleinen Einfluss auf dein Ranking haben, sprich Google die Überschriften verwendet, um deine Inhalte besser zu verstehen. Allerdings gab es hier einige verwirrende Aussagen von Google (John Müller hier in diesem Webmaster Hangout und hier auf Twitter).

Abbildung: Was sagt Google zu Überschriften in der Suchmaschinenoptimierung (SEO)
Hier beschreibt John Müller, dass ein „Script“ eine Seite und einige Aspekte (zum Beispiel Überschriften Hn’s) als wichtige Teile sieht. Wenn es keine Überschriften gibt, versucht Google das selber herauszufinden. Das bedeutet aber meines Erachtens nicht, dass Überschriften unwichtig geworden sind, sondern dass Google besser bei der Interpretation der Inhalte und Schwerpunkte einer Seite geworden ist.
Was sagt Google im Detail zu Überschriften?
Ich habe dir hier mal ein paar Aussagen von Google zu Überschriften zusammengefasst:
- Google verwendet die Überschriften für ihre Suchmaschine.
- Überschriften sind eine sehr gute Möglichkeit um, Inhalte für Nutzer:innen und Suchmaschinen besser zu strukturieren.
- Google erfasst über die Struktur (H1 – H6) die Inhalte einer einzelnen Textpassage.
- Überschriften sind nach wie vor ein starkes Signal für Google, um festzustellen, worum es in einer Textpassage geht.
- Trotzdem ist die Bedeutung der Überschriften manchmal ein wenig übertrieben.
- Google erfasst über eine Überschrift den Inhalt eines zugeordneten Bildes.
- Eine Seite kann auch ohne die Verwendung von Überschriften ein gutes Ranking haben
- Eine Seite kann auch mehr als eine H1 Überschrift haben
Mehr dazu findest du hier in diesem Video von John Mueller, Search Advocate bei Google, ungefähr bei 35:45 und hier in dieser Zusammenfassung des Google Webmaster Centrals Videos.
H1-Überschriften als Titel
Im August 2021 hat Google ein neues System eingeführt, das „bessere Title“ für Dokumente produziert. So sagt Google in diesem Beitrag selber, dass Titles auf Dokumenten oft zu lang oder mit Keywords überfrachtet sind und manchmal einfach fehlen. Wie sieht die Lösung aus? Google wählt gerne als Ersatz für den Titel oft deine H1 oder eine Überschrift, die auf Basis deines Designs (Größe, Auffälligkeit) so ähnlich wirkt oder sich aufgrund von Stilanpassungen groß und auffällig darstellt.
Mein Fazit dazu lautet: Versuche deine Titel und H1 möglichst relevant und konsistent zu erstellen. Das sind erst einmal ein paar grundsätzliche Aussagen von Google zur Verwendung von Überschriften. Im Detail bedeutet das, ein irrelevanter Titel wird ggf. wie folgt ersetzt:
- Überschriften, z. B. dein H1-Tag
- visuell auffallende Überschriften
- sonstige Inhalte, die aufgrund von Stilanpassungen groß und auffällig dargestellt sind
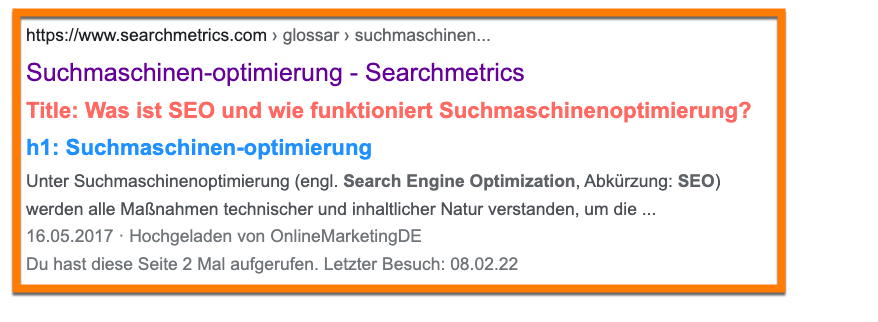
In der Studie von Moz findest du einen ausführlichen Test zum Thema Titel-Veränderungen und was genau die Szenarien sind, wenn Google einen alternativen Titel verwendet.

Abbildung: Tool: Der Titel wird durch die H1-Überschrift auf der Seite ersetzt
Überschriften für Long Clicks
Google will zufriedene Nutzer:innen. Ein gutes Zeichen für eine Person, die mit deinem Inhalt hier zufrieden ist, ist der Long Click. Wenn also jemand auf deinen Inhalt klickt und nicht zur Google Suchergebnisliste zurückkehrt. Ein Short Click wäre umgekehrt eine Person, die nach kurzer Zeit auf die Google Suche zurückkehrt und dann weitere Ergebnisse anklickt, um ihr Problem zu lösen.
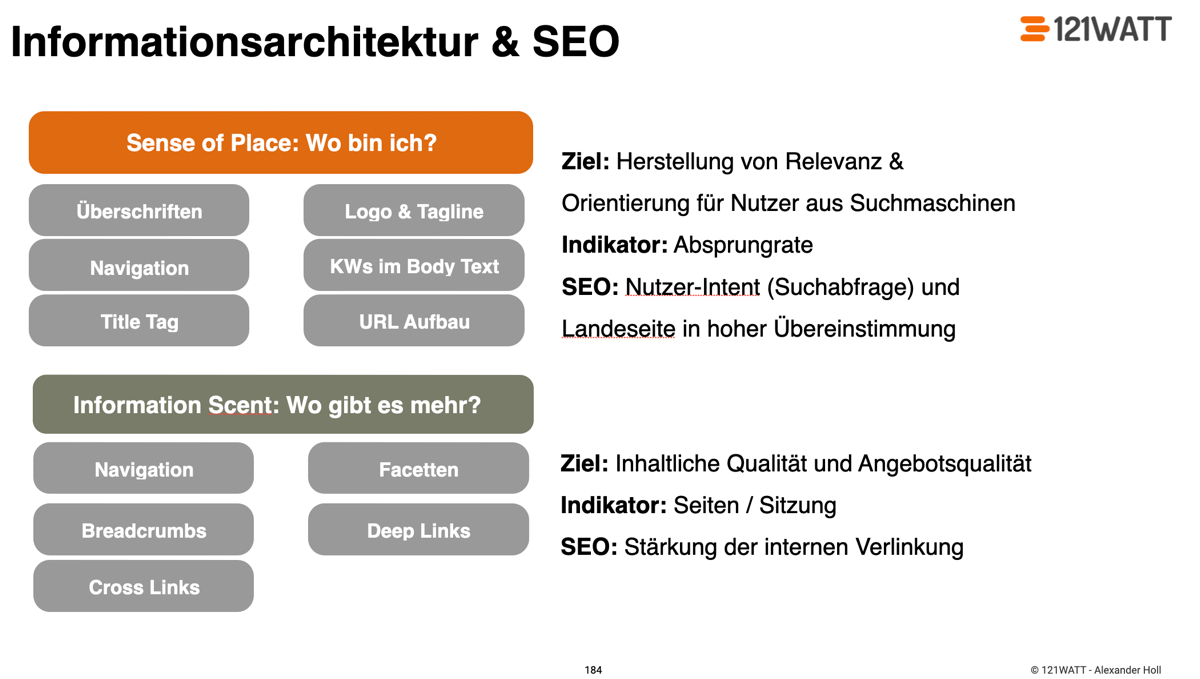
Was hat das mit deinen Überschriften zu tun? Die Überschriften, vor allem die H1-Überschrift, dienen den Nutzer:innen dazu, festzustellen, ob sie auf deiner Seite richtig gelandet sind. Überschriften gehören damit in der Informationsarchitektur zu den Sense of Place-Elementen.

Abbildung: Long Clicks, Überschriften und Informationsarchitektur in der Suchmaschinenoptimierung
Mehr zur Bedeutung von Long Clicks und ihre Bedeutung für die Suchmaschinenoptimierung findest du bei Moz sowie eine einfache Erklärung bei mso digital.
Überschriften und Featured Snippets

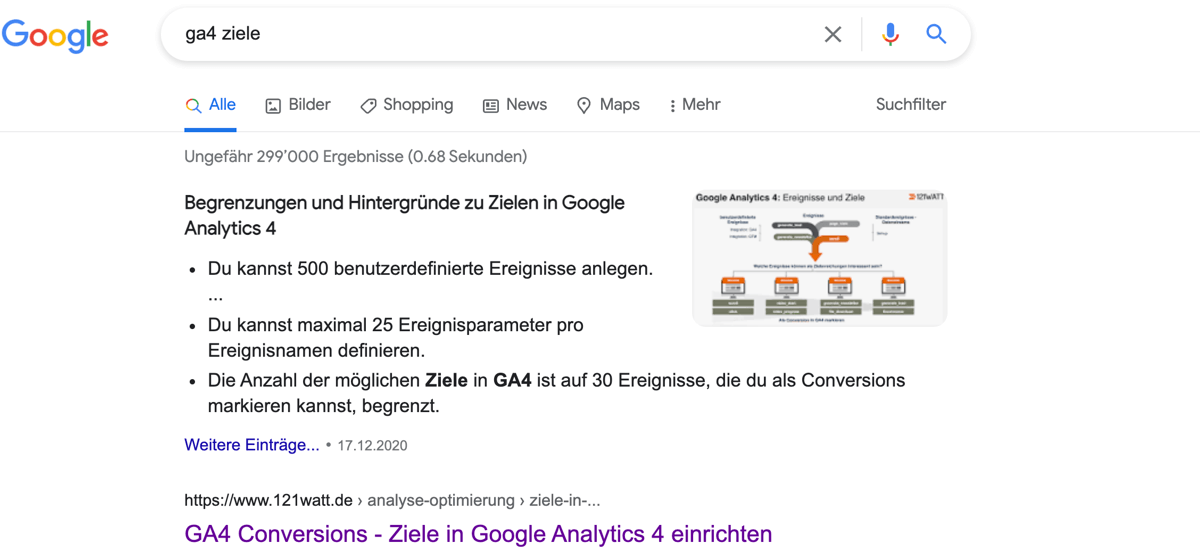
Abbildung: Hervorgehobenes Snippet auf der Suchergebnisseite von Google (Featured Snippet) auf Basis guter Überschriften
Jetzt haben wir schon 2 Aspekte, warum Überschriften wichtig für deine SEO sind. Ein dritter Grund ist, dass mit einer guten Überschriftenstruktur deine Chance auf hervorgehobene Snippets steigt, also wie du im folgenden Bild siehst, eine sehr prominente Hervorhebung auf der Suchergebnisseite von Google. Neben einem guten Bild und einer strukturierten Aufzählung hat Google hier die H2 Überschrift aus unserem Artikel für ihr Snippet verwendet.
Fazit: Eine gute Überschriftenstruktur steigert deine Chance auf hervorgehobene Snippets. Mehr zur Optimierung von hervorgehobenen Snippets findest du zum Beispiel hier beim Search Engine Journal und hier mehr Informationen bei Google.
Überschriften und Passage Indexing
Beim „Passage-Indexing“ geht es darum, einzelne Abschnitte (Passagen) einer Seite zu indexieren. Normalerweise hat Google bisher immer eine ganze Seite indexiert. Mit seinem neuen Machine-Learning basierten Ansatz kann Google auch einzelne Passagen einer Website indexieren und, insbesondere bei Long-Tail Suchen, deinen Inhalt zur Verfügung stellen. Bei diesem Ansatz können die „Inhalte“ deiner Überschriften eine ganz neue Bedeutung bekommen. Google hat hier nichts explizit zu Überschriften gesagt. Aber wenn der Titel und die H1 das Thema einer ganzen Seite bestimmen, dann bestimmen deine H2–H6-Überschriften den Inhalt deiner „Absätze“.
Mehr zum Thema Google und Passage Indexing findest du hier und in dem Blog-Artikel von Google zu ihrem neuen „Passage-Indexing“.
Wie optimiere ich meine Überschriften für SEO?
Soll die Suchanfrage in die Überschrift?
Soll somit die Suchanfrage immer in alle deine Überschriften? Nicht unbedingt! Es geht ja nicht um die permanente Wiederholung der immer gleichen Suchanfrage, sondern darum – wie es auch Google sagt –, zu analysieren, worum es in einer Textpassage geht. Damit beschreibst du bestmöglich, worum es in deinem jeweiligen Absatz geht. Das ist meiner Meinung nach nicht nur für die SEO sinnvoll, sondern vor allem auch für die Nutzererfahrung auf deiner Seite. Viele Nutzer:innen gehen auf einen Artikel und versuchen über deine Überschriften zu erkennen, worum es im Detail auf deiner Seite geht. Die Überschriften helfen damit den Nutzer:innen, schnell den Inhalt deiner Seite zu überblicken und schnell zu erfassen.
Mein Tipp dazu ist: Wenn deine Nutzer:innen über deine Überschriften die wesentlichen Inhalte, zum Beispiel die deiner Blogartikel, erfassen kann, dann bist du auf dem richtigen Weg.
Hinweis für Fortgeschrittene: Vielleicht hast du auch schon einmal davon gehört, dass Google inzwischen in der Lage ist, die Relevanz bestimmter Passagen besser zu verstehen und ggf. zu indexieren. Das Ziel dieses sogenannten „Passage Indexing Updates“ ist es, den Nutzer:innen nicht nur ganze Dokumente (URL), sondern eine einzelne Passage (Überschrift & Passage) als Ergebnis zu präsentieren. Mehr dazu im AI-Blog von Google.
Gibt es Tools, mit denen ich die Überschriftenstruktur analysieren kann?
Es gibt natürlich zahlreiche Tools, um die Überschriften auf deiner Seite zu analysieren. Meine drei Lieblingstools sind
Analyse von Überschriften mit Webdeveloper Toolbar
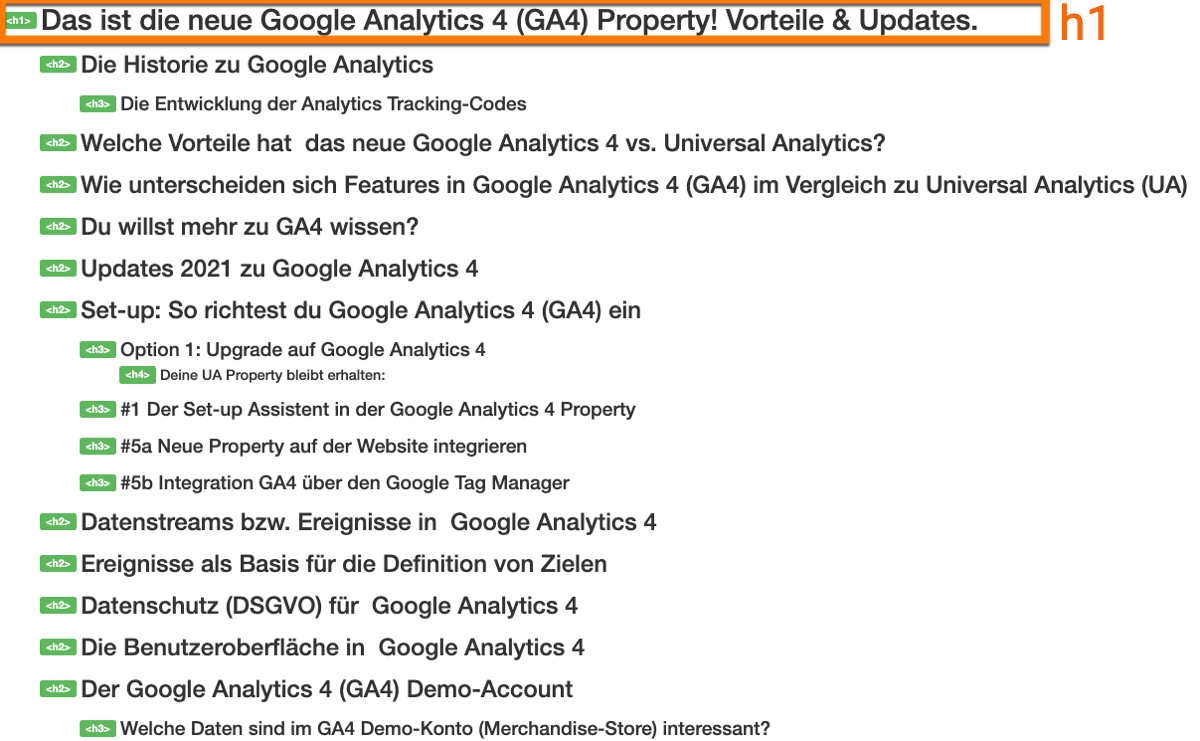
Die Webdeveloper Toolbar ist das Pflicht-SEO-Tool für jede:n Optimierer:in. Über den Menüpunkt Information > Document-Outline, kannst du dir einen schnellen Überblick zu einem einzelnen Inhalt, zum Beispiel einem Blogbeitrag, verschaffen. In der folgenden Abbildung siehst du die Struktur meines Artikels zu Google Analytics 4. Wenn du verstehst, worum es in diesem Text geht, ohne die einzelnen Passagen zu lesen, haben wir hier richtig optimiert.

Abbildung: Die Analyse der Überschriftenstruktur in der SEO am Beispiel der Webdeveloper Toolbar
Analyse von Überschriften mit der Erweiterung SEO Meta in 1 Click
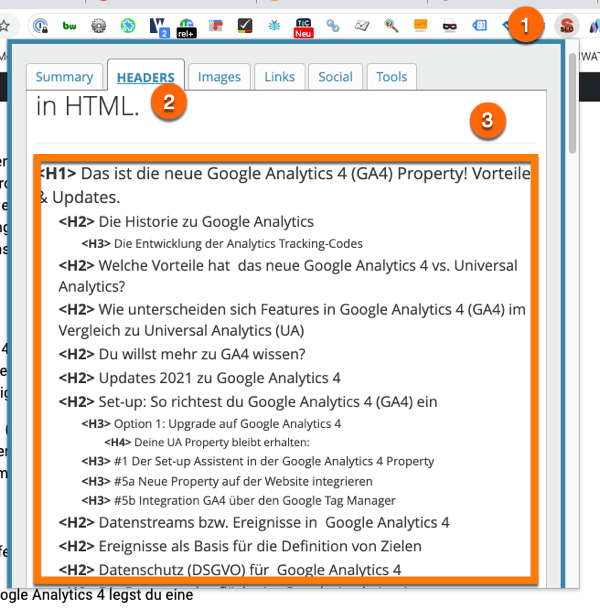
Mit der Erweiterung SEO Meta in 1 Click kannst du sehr effektiv seitenweise viele wichtige SEO-Aspekte eines Dokuments analysieren. Neben wichtigen Informationen wie Title, Description oder dem Einsatz von Canonicals, kannst du über die Tab-Navigation die Überschriften-Struktur von Dokumenten analysieren. Wie das aussieht, siehst du in der folgenden Abbildung, ein Beispiel einer unserer Artikel zu Google Analytics 4:

Abbildung: Analyse von Überschriften mit SEO Meta in 1 Click
Analyse von Überschriften mit ScreamingFrog
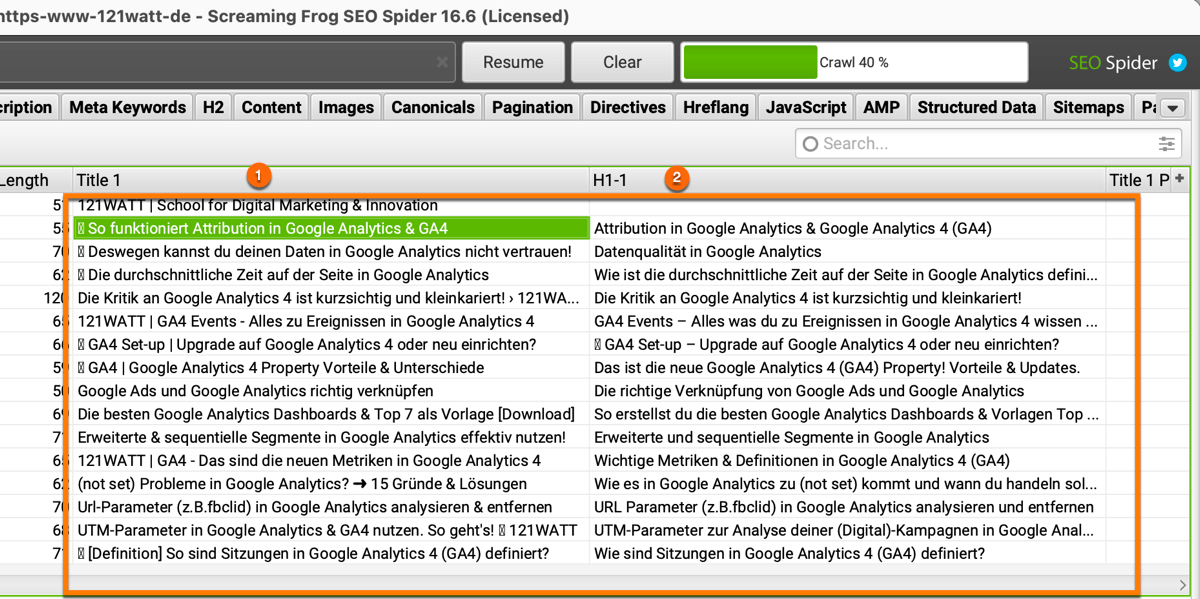
Mit ScreamingFrog kannst du umfangreiche und sehr detaillierte Analysen deiner Seiten machen. Hier siehst du mal, wie das für deine Überschriften aussehen könnte. In diesem Beispiel habe ich den Crawl auf unsere Analytics-Artikel beschränkt und im zweiten Schritt Titel und Beschreibung direkt nebeneinander angeordnet. Damit kannst du gleich die Konsistenz deiner Optimierung analysieren.

Abbildung: H1-Überschriften mit ScreamingFrog analysieren
H1-/H2-SEO-Split-Test
Noch immer nicht genug Informationen? Das Thema H1 und SEO beschäftigt Suchmaschinenoptimierer:innen von Anfang an. Um hier ein wenig Wissenschaft hineinzubringen, habe ich dir noch zwei tolle Blogbeiträge hinzugefügt, die sich mit Tests rund um das Thema Überschriften beschäftigen. Dabei haben Searchpilot und Moz verschiedene Fragen im Zusammenhang mit Überschriften getestet. Was waren die Ergebnisse?
H1- und Title-Test bei Searchpilot
Im ersten Test von Searchpilot aus dem Jahr 2016 ging es um folgende Frage: Haben Title und H1 noch einen Einfluss auf deine Suchmaschinenoptimierung?
Ergebnis: Es scheint, dass Google – zumindest zum damaligen Zeitraum – noch einen durchaus signifikanten Wert auf gut optimierte H1- und Title-Tags gesetzt hat und selbst kleine, aber relevante Änderungen an diesen Elementen noch einen Unterschied für deine SEO haben. Sicher ist die Studie inzwischen älter. Ich finde aber dabei nicht nur das Ergebnis spannend, sondern gerade die sehr wissenschaftliche Herangehensweise. Den ganzen Test findest du hier bei Searchpilot.
H1- und Title-Test bei Moz
Den zweiten Test aus dem Jahr 2020 findest du hier bei Moz. Hier ging es eher darum, wie strikt Google eine H1 verlangt und was passiert, wenn deine eigentliche H1 eine H2 ist.
Ergebnis: Die Änderung der Überschriften 2. Ordnung (H2) in H1 macht keinen statistisch signifikanten Unterschied. Was aber nicht bedeutet, dass H1 wertlos sind, sondern nur, dass Google wahrscheinlich über neue Ansätze in der Interpretation unserer Seiten deutlich besser geworden ist. Oder wie das John Mueller von Google in diesem Webmaster Hangout gesagt hat:
„…und einige SEO-Tools erkennen dies als Problem und sagen: „Oh, Sie haben keinen H1-Tag“ oder „Sie haben zwei H1-Tags“. Aus unserer Sicht ist das kein kritisches Problem. Aus der Sicht der Benutzerfreundlichkeit ist es vielleicht sinnvoll, das zu verbessern. Es ist also nicht so, dass ich diese Vorschläge völlig ignorieren würde, aber ich würde es nicht als kritisches Problem ansehen. Ihre Website kann auch ohne H1-Tags oder mit fünf H1-Tags sehr gut“
funktionieren.
Checkliste: H1- & H2-Überschriften für Nutzer und KI optimieren
hier findest du noch einmal eine zusammenfassende Checkliste für deine Überschriften
| Kriterium | H1-Überschrift (Das Hauptthema) | H2-Überschrift (Die Gliederung) |
|---|---|---|
| Zweck (Das „Warum“) | Definiert das eine Hauptthema der gesamten Seite. Antwortet auf: „Worum geht es hier?“ | Gliedert den Inhalt in logische Hauptabschnitte. Antwortet auf: „Welche Aspekte dieses Themas werden behandelt?“ |
| Anzahl pro Seite | Genau einmal. Mehrere H1s sind zwar technisch erlaubt, aber für die semantische Klarheit (GEO) nicht zu empfehlen. | Mehrmals. Wird für jeden neuen Hauptgedanken oder Abschnitt verwendet (z.B. „Definition“, „Anleitung“, „Beispiele“). |
| Keyword-Fokus | Muss das Hauptkeyword (oder die primäre Suchintention) prominent enthalten. | Sollte sekundäre Keywords oder semantisch verwandte Begriffe (LSI) enthalten, die den Abschnitt beschreiben. |
| Nutzererwartung | Der Nutzer erwartet eine präzise Bestätigung, dass er auf der richtigen Seite für seine Suchanfrage gelandet ist. | Der Nutzer erwartet eine „Roadmap“, die ihm hilft, die Seite zu scannen und direkt zu dem Abschnitt zu springen, der ihn interessiert. |
| GEO-Signal | Signalisiert der KI die höchste Relevanz der Seite für ein Thema. | Signalisiert der KI die Struktur und den Kontext des Inhalts. H2s sind die wichtigsten „Sprungmarken“ für die KI-Antwortgenerierung.8 SEO Best Practices für deine Überschriften |
Wie hilfreich ist dieser Artikel für dich?
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Vielen Dank für dein Feedback! Es hilft uns sehr weiter.

gar nicht hilfreich

weniger hilfreich

eher hilfreich

sehr hilfreich

ich habe ein anderes Thema gesucht




Sehr guter Artikel, vielen Dank für die ausgewogenen Betrachtungsweise. Leider fehlt – wie so oft bei solchen Artikeln – das Datum der Entstehung. Das ist aber sehr wichtig, um einordnen zu können, ob diese Erkenntnisse noch relevant sind. Bei einem Artikel über Responsive Design von 2011 weiss man gleich: hier brauche ich noch nicht mal die Überschriften scannen, da dieser Artikel wahrscheinlich keine neuen Erkenntnisse enthält.
Welche optisches Äquivalent gibt es zu h3 ?
Hallo Jakob,
vielen Dank für deinen Kommentar. Leider sind wir uns nicht ganz sicher, was du mit „optischem Äquivalent“ meinst. Die H3 wird genutzt, um Unterüberschriften auszuzeichnen. In welchem Format (Schriftgröße, fett, kursiv etc.) sie dargestellt wird, bleibt dir als Websiteinhaber überlassen.
Viele Grüße,
dein 121WATT-Team