Wie du Bilder für das Web optimierst
Keine Artikel mehr verpassen? Jetzt Newsletter abonnieren »
Bilder die geschriebenen Content inhaltlich sinnvoll ergänzen sind das Salz in der Suppe. Sie machen das Geschriebene im besten Fall noch ein wenig unterhaltsamer oder verständlicher.
Kein Wunder also, dass ein gutes Bild zum Pflichtprogramm gehört, wenn Du einen echten Evergreen-Artikel schaffen möchtest.
Warum sollte man Bilder für das Web optimieren?
Ein Standard-Beispiel: Eine vernünftig optimierte Website macht es Suchmaschinen leicht, ihren Inhalt korrekt zu indexieren. Text stellt dabei keine Hürde dar. Bilder tun das grundsätzlich schon. Ein Crawler kann (noch) keine Bilder lesen beziehungsweise interpretieren. Sorgst Du also dafür, dass Dein Bild auf andere Weise interpretiert werden kann, wird jeder Crawler in Verzückung geraten. Klingt gut, oder?
Es gibt noch mehr Stellschrauben, an denen Du drehen kannst, um Bilder und Grafiken auf Deiner Website optimal einzusetzen. Gehen wir also ans Eingemachte:
Gib dem Bild einen aussagekräftigen Titel
Ja, man kann sehen, was auf dem Bild dargestellt wird. Und ja, wir brauchen trotzdem einen Titel, der genau das wiedergibt. Das ist in erster Linie kein Pluspunkt auf Deinem SEO-Konto, sondern ein Vorteil für Deinen Besucher. Wenn der nämlich mit dem Mauszeiger über das Bild fährt, wird eben diese Beschreibung sichtbar.
Man kann übrigens immer noch Keywords in diese Beschreibung aufnehmen, die für Deine SEO wichtig sind.
So optimierst Du Deine Bilder für Websites:
Gib dem Bild einen Alt-Attribut
Der Alt-Attribut ist ein absolut unverzichtbarer Dienst an Deinen Followern mit Sehbehinderung. Deren spezielle Browser lesen diese Beschreibung aus, sodass klar wird, was auf dem Bild zu sehen ist.
Soll Deine Website also barrierefrei funktionieren, kommst Du um diesen Punkt nicht herum. Ist das nicht zwingend erforderlich, sei ein netter Mensch und mach es einfach, um niemanden zu benachteiligen.
Aber auch sehenden Besuchern hilft der Alt-Attribut weiter. Nämlich dann, wenn das Bild nicht geladen wurde. In diesem Fall hilft er in Form eines Platzhalters, das verpasste Erlebnis zu verschmerzen.
Setze eine aussagekräftige Bildunterschrift
Da Bilder Deinen Artikel unterstützen sollen, ist es gut, wenn Deine Leser es auch verstehen. Bei den meisten Bildern sollte das kein Problem sein. Behandelt ein Artikel also das Abschleifen von Türen, dann kann man den Bezug zum Bild einer abgeschliffenen Tür sicher leicht herstellen. Anders verhält es sich, wenn auf einem Bild Personen dargestellt sind, die nicht jeder sofort erkennt. Es könnte auch eine komplexe Situation dargestellt werden, die einer Erklärung bedarf.
Eine Bildunterschrift, die erklärt, was auf dem Bild passiert, hilft hier weiter. Und da man nicht weiß, was für den einen leicht und für den anderen schwer zu verstehen ist, solltest Du grundsätzlich eine Bildunterschrift setzen.
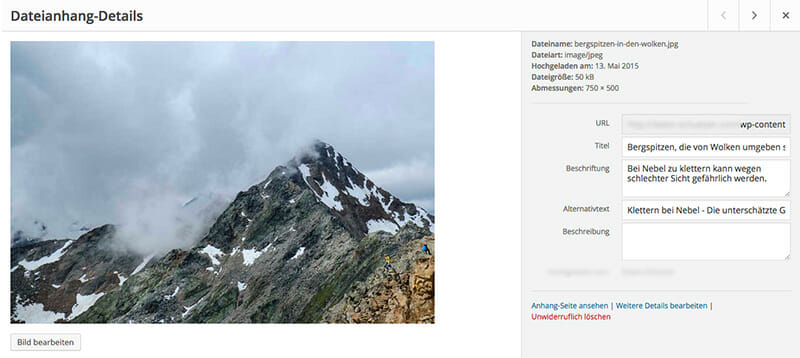
Bei den meisten CMS ist es recht einfach, das zu tun. Hier im Beispiel: WordPress. Du kannst Titel, Bildunterschrift und Alt-Attribut bequem hinzufügen:

Verwende einen relevanten Dateinamen
Die Bilddatei selbst sollte einen Dateinamen haben, der Keywords enthält, die für Deinen Artikel relevant sind. Falls Dein Bild also 20151010-DSC1011.jpg heißt, ändere den Namen in etwas, das den Inhalt wiedergibt. Denk dabei immer darüber nach, welche Suchbegriffe man verwenden würde, um das Bild zu finden. Warum? Wenn Suchanfragen und Dateiname übereinstimmen, ist die Chance höher, dass Dein Bild in der Google Bildersuche auftaucht.
Achte auf die Dateigröße
Dieser Punkt ist sehr wichtig. Verwendest Du nämlich Bilddateien, die sehr groß sind, passieren zwei Dinge:
Erstens wird das Laden der Seite, auf der sich das Bild befindet, deutlich langsamer vonstatten gehen als mit einer kleineren Datei. Besucher Deiner Website werden oft nicht die Geduld haben zu warten.
Zweitens – und das ist wirklich unangenehm – hat es einen negativen Einfluss auf Deine technische SEO.
Noch einmal zur Sicherheit: ich meine mit Größe nicht die Maße des Bildes, sondern die Dateigröße, gemessen in Kilobyte. Die Abmessungen eines Bildes dürfen die maximale Größe, in der sie auf der Website eingesetzt werden, nicht überschreiten. Wenn also ein Bild auf der Desktop-Version einer Website mit 1.000 x 1.000 Pixel dargestellt wird, aber nur mit 320 x 320 Pixeln auf einem Smartphone, muss es in der maximalen Größe von 1.000 x 1.000 Pixeln vorliegen. Ist es größer, verschwendet es Speicherplatz und verlängert die Ladezeit. Ist es kleiner, kommt es in der maximalen Darstellung zu unschönen Qualitätsverlusten.
Einen Haken hat diese Methode immer. Jedes Bild wird – auch bei kleinerer Darstellung – in voller Größe geladen. Responsive Design, oder nicht. Mit Werkzeugen wie imgix kannst du hier Abhilfe schaffen. Damit werden deine Bilder auf einem Server gehostet und nach Bedarf anhand der Viewport-Größe eingesetzt. Das spart Platz und macht deine Website schneller.
Verwende das richtige Dateiformat
Für die Darstellung von Bildern auf Websites gibt es nur eine überschaubare Zahl relevanter Formate: .gif, .jpg und .png.
Und so setzt du sie optimal ein:
- .jpg für Hintergrundgrafiken und Fotos
- .png oder .gif für Layoutgrafiken
Reduziere die Qualität
Das klingt paradox, hilft aber. Natürlich wird es nicht so gemacht, dass es auffällt. Ich spreche hier von einer Reduzierung auf 80%. Das ist bei .jpg-Dateien in jedem vernünftigen Bildbearbeitung-Tool Standard und wird meistens beim Speichern abgefragt. So sparen wir Platz und sorgen für kürzere Ladezeiten. Ein Umstand, den übrigens auch Google zu schätzen weiß.
Tools die diese Arbeit für dich erledigen sind z.B. kraken.io oder PNGGauntlet.
EXIF und Meta-Tags braucht kein Mensch
Fotos sind meistens mit zusätzlichen Informationen wie EXIF und Meta-Tags versehen. Diese Informationen belegen Speicherplatz weg und bieten bei der Verwendung auf deiner Website keinerlei Vorteil. Was also tun? Ganz einfach: weg damit.
Dafür kannst du tinypng nutzen.
Verwende Icons als Fonts und nicht als Grafiken
Icons – an der richtigen Stelle eingesetzt – tragen zur besseren Bedienbarkeit einer Website und zum besseren Verständnis ihrer Inhalte bei. Leider werden sie in den meisten Fällen immer noch als Grafiken eingesetzt. Diese Grafiken wollen zum einen geladen und zum anderen skaliert werden. Letzteres ist ohne Qualitätsverlust nicht möglich. Wie schön, dass es Webfonts gibt. Sie sind vektorbasiert nehmen so zum einen wenig Speicher in Anspruch und sind zum anderen beliebig skalierbar.
Wann immer Du also Icons einsetzt, tu es möglichst als Webfont. Hilfreich sind Icon-Font-Generatoren wie Fontello.
Verwende das picture-Element mit Bedacht
Das HTML5 picture-Element wird längst nicht von allen Browsern unterstützt. Ältere Versionen von Firefox, Chrome und Safari haben damit ebenso ein Problem wie der Internet Explorer. Es sollte daher genau überlegt werden, ob sein Einsatz Sinn ergibt. Andernfalls sperrst Du vielleicht wichtige Besucher / Kunden aus.
Du möchtest, wie auch wir auf dieser Website, das picture-Element schon heute nutzen? Dann ist das JavaScript-Plugin picturefill deine Lösung, um auch älteren Browsern den Bildaustausch der Bilddateien zu ermöglichen.
Meine persönliche Meinung:
Bei Fotos und Grafiken ist eine Fire-And-Forget-Mentalität kontraproduktiv. Die oben genannten Beispiel zeigen, dass es eine Menge Potenzial für Optimierungen gibt. Wie bei allen Regeln sollten die Standards aber auch hier schnell in Fleisch und Blut übergehen. Also keine Angst und frisch ans Werk!
Verwendest Du eigene Hacks, die ich in diesem Artikel nicht erwähnt habe oder hast Fragen bzw. Verbesserungsvorschläge? Lass es mich in den Kommentaren wissen!
Wie hilfreich ist dieser Artikel für dich?
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Vielen Dank für dein Feedback! Es hilft uns sehr weiter.

gar nicht hilfreich

weniger hilfreich

eher hilfreich

sehr hilfreich

ich habe ein anderes Thema gesucht



Hallo André, gibt es einen Unterschied ob ich die Dateibezeichnung mit Bindestrich, Unterstrich oder Leerraum erstelle?
Also: „Das Bild mit dem Baum“ oder „Das_Bild mit_dem_Baum“ oder „Das-Bild-mit-dem-Baum“
Gibt es hier Unterschiede für Google. Sollich Groß- und Kleinschreibung beachten?
Fragen über Fragen :-)
LG, Daniela
Hallo Danieala,
vielen Dank für deinen Kommentar! Es gibt tatsächlich einen Unterschied zwischen den von dir genannten Varianten. Du solltest bei Dateinamen im Web immer die Kleinschreibung einhalten und Wörter mit einem Bindestrich trennen. So kann es zu keinen Fehlern kommen und Google kann den Dateinamen ordentlich verarbeiten.
Beste Grüße, André
Danke, da muss man auch erst einmal durchblicken!
Hallo André,
danke für den interessanten Artikel. Schon wieder eine Menge gelernt.
Viele Grüße
Thomas