Warum deine Website oder App durch die Optimierung von Mikrointeraktionen aus der Masse herausragen kann
Keine Artikel mehr verpassen? Jetzt Newsletter abonnieren »
Auch digitale Produkte unterliegen einer Art Evolution. Innerhalb von Märkten, in dem viele Spieler spielen, nähern sich Produkte im Laufe der Zeit einander an. Das scheint besonders für Websites, Apps und SaaS-Produkte zu gelten. Die Gemeinsamkeiten häufen sich. Das Gute setzt sich durch, wird übernommen und wiederum verbessert. Am Ende scheint es immer schwerer, hervorzustechen.
Echte Leuchttürme sind seltener geworden. War das meiste nicht schon einmal da? Und wenn es das nicht war, habe ich aufgrund der meist vertrauten äußeren Form eine Chance, das auch zu vermitteln?
Es gibt sie also immer öfter: die Momente, in denen man meint, die Möglichkeiten wären ausgeschöpft. Aber vielleicht muss man gar nicht anders sein, sondern nur besser.
Dan Saffer, der Interaction-Designer, Mikrointeraktionsexperte und Autor des Buchs „Microinteractions – Designing With Details“ sagt dazu:
In umkämpften Märkten sind Mikrointeraktionen wichtiger als irgendwo anders. Wenn die Funktionen gleich sind, ist es die Erfahrung bei der Nutzung eines Produkts, die Akzeptanz und Loyalität zur Marke stärkt.
Was Mikrointeraktionen sind
Websites und andere Applikationen sind voll von Mikrointeraktionen. Wir führen manchmal hunderte davon pro Tag durch und sind uns dessen nicht einmal bewusst. In den meisten Fällen handelt es sich um einfachste, kleinste Handlungen, die vorgenommen werden müssen, um ein Produkt zu bestellen, ein Bild hochzuladen oder einen Blog-Post zu veröffentlichen. Mikrointeraktionen können kleine Sets von Handlungen sein, die nötig sind, um ein bestimmtes Ziel zu erreichen. Dazu zählen beispielsweise Logins oder das Anlegen eines Kalendereintrages. Eine Mikrointeraktion kann aber auch eine einzelne Handlung sein: ein Facebook-Like, das Favorisieren eines Tweets, das Senden einer Nachricht.
Einigen wir uns darauf, dass Mikrointeraktionen kleine Details sind, die in Summe ein gesamtes Produkt besser machen. Eines davon mag keinen Unterschied machen. Aber viele davon geben dem User das Gefühl, dass er ein gutes Produkt vor sich hat. Und wahrscheinlich kann er nicht einmal sagen, warum.
Natürlich sollten die Mikrointeraktionen so gut gelöst sein, dass sie das Produkt wirklich verbessern. Denn darum geht es letztlich. Die vielen kleinen Elemente einer Website oder Applikation unter die Lupe zu nehmen und so zu optimieren, dass sie das Gesamterlebnis verbessern.
Ein paar Beispiele
Damit klar wird, was ich unter einer gut gelösten Mikrointeraktion verstehe, zeige ich dir hier ein paar Beispiele. Zum Einstieg zwei, die mir besonders gut gefallen haben:

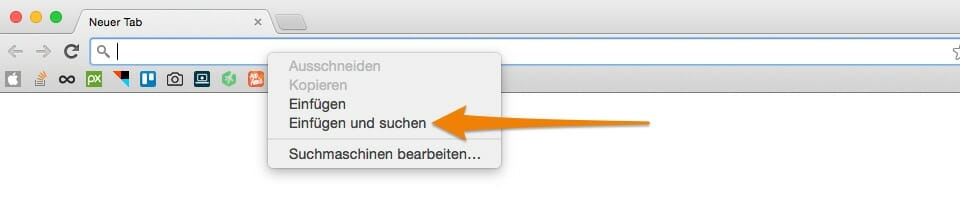
Wenn du in Google Chrome einen Suchbegriff per Rechtsklick in die Adresszeile einfügst, kannst du mit „Einfügen und Fortfahren“ sofort die Suche starten, ohne noch einmal bestätigen zu müssen. Das beschleunigt die Sache, indem es dir erspart, die Enter-Taste zu drücken.

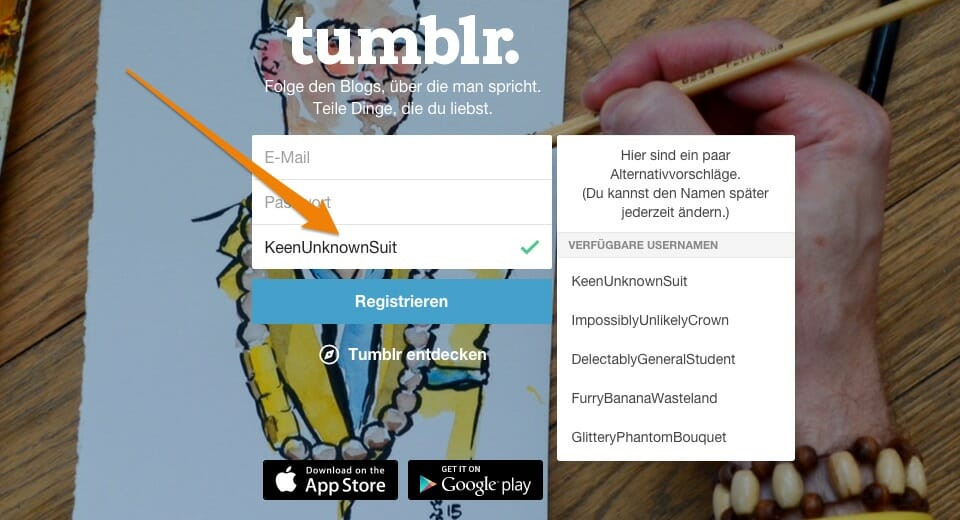
Wenn du einen neuen tumblr-Account anlegst, werden dir noch freie Usernames vorgeschlagen. Die Vorschläge sind trotz automatischer Generierung teilweise wirklich originell. Es ist ein bisschen so, als würde dir der Kellner im Restaurant Empfehlungen machen. Vielleicht ist ja etwas dabei, was dir schmeckt.
Diese beiden Beispiele sind noch nicht sehr alt. Während ich diesen Artikel schreibe, sind sie noch live und nutzbar. Es gibt aber eine ganze Reihe von Mikrointeraktionen, die wir teilweise schon seit Jahrzehnten nutzen. Sie sind – ob gut oder schlecht gelöst – inzwischen fester Bestandteil unserer Arbeit oder sogar Kultur. Mikrointeraktions-Papst Dan Saffer zählt einige davon auf seiner Website auf:
- Control-Alt-Delete zum Reboot eines Windows-Rechners
- Copy And Paste
- Scrollbalken
- Autocorrect
- Auto-Complete
- u.v.m.
Signature Moments
Ist eine Mikrointeraktion so gut gelöst, dass sie beim User Überraschung oder ein besonders wohliges Gefühl auslöst – einfach weil sie so gut funktioniert, spricht man von einem Signature Moment.
Signature Moments bezeichnen Mikrointeraktionen, die auf diese Weise fester Bestandteil einer Marke werden. Beispiele gefällig? Hier sind ein paar alte Bekannte:
- Microsofts Start-Button
- Amazons One-Click-Checkout
- Facebooks Like-Button
Das Mikrointeraktions-Modell
Nach Saffer besteht das Mikrointeraktions-Modell aus vier Teilen. Triggers, Rules, Feedback, Loops and Modes.
Trigger
Trigger starten eine Mikrointeraktion. Sie können manuell angestoßen werden, indem ein Button gedrückt oder ein Link geklickt wird oder automatisch durch einen System Trigger. Letztere sind automatisch ausgelöste Folgen eines anderen Ereignisses. Zum Beispiel eine Push-Notification auf deinem Telefon, wenn dein Kollege seine Pizza-Schulden per PayPal bezahlt hat.
Rules
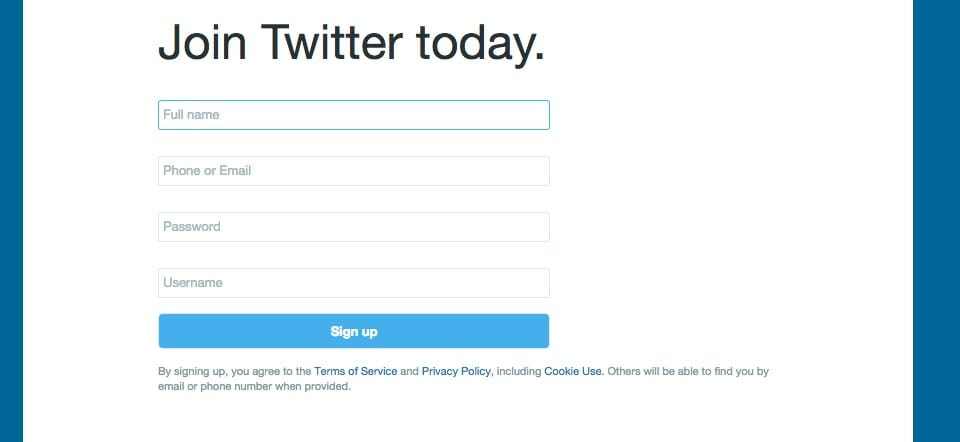
Was auf den Trigger folgt, unterliegt Regeln (Rules). Sie bestimmen, was nun in welcher Reihenfolge passiert. Außerdem setzen sie der Mikrointeraktion Grenzen, indem sie festlegen, was passieren darf und was nicht. Beispiel: Das Anmeldeformular für neue Accounts von Twitter gibt die Regeln des Signups grob vor, indem es klarstellt, welche Informationen benötigt werden.

Feedbacks
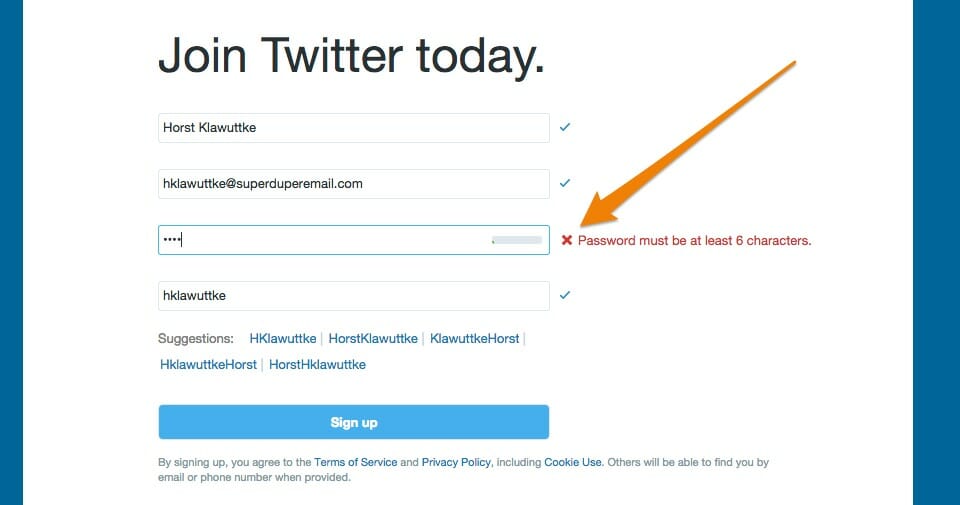
Feedbacks sind die Manifestation der Rules. Sie zeigen uns nämlich anhand von Fehlermeldungen oder Erfolgsmeldungen, welchen Regeln die Mikrointeraktion unterliegt. Beispiel: Wenn beim Twitter-Signup das Passwort nicht den Regeln folgt, wird der User darauf hingewiesen.

Loops und Modes
Schließlich folgen Loops und Modes. Letztere sollten eigentlich vermieden werden, denn meistens unterbrechen sie die Mikrointeraktion. Ein Beispiel für ein Mode wäre das Hinzufügen einer Adresse, bevor ich meine Pizza bestellen kann. Zum Beispiel, weil ich es vorher noch nicht getan habe. Es ist nötig, unterbricht aber die Mikrointeraktion des Bestellens. Loops bestimmen, wie lange eine Mikrointeraktion dauert, wie und ob sie sich verändert und außerdem ob sie sich wiederholt.
Details machen den Unterschied
Dan Saffer gibt auf Smart Design Worldwide nützliche Tipps zum Design der winzigen Details, die ein digitales – und übrigens auch beinahe jedes andere – Produkt zu etwas Besonderem machen können. Befolgst du sie, wirst du – und da bin ich sicher – auch dein Produkt zu einem sehr fein eingestellten und wunderbaren Erlebnis machen.
- Starte nicht von Null: Da du eigentlich immer schon etwas über deine Nutzer oder die Plattform deines Produktes weißt, solltest du dieses Wissen auch einsetzen, um zu einem guten Ergebnis zu gelangen. Lass es nicht ungenutzt.
- Zeige die interessanten Daten: Bemühe dich, herauszufinden, an welchen Informationen aus deinem Produkt die User interessiert sind. Wenn du es weißt, entwickle Wege, um sie ihnen zu zeigen. Dazu wirst du in der Regel manuelle Trigger einsetzen.
- Verhindere menschliche Fehler: Lass nicht zu, dass der User – wenn auch aus Versehen – Dinge tut, die eine Mikrointeraktion unterbrechen. Dazu brauchst du Rules, die das sicherstellen.
- Benutze das, was normalerweise übersehen wird: Auf dem Screen existieren wahrscheinlich schon eine Menge Elemente. Warum also noch mehr hinzufügen? Einfach = Gut. Benutze also das, was schon da ist, um Feedback zu vermitteln: Mauszeiger, Cursor, Buttons…
- Sprich wie ein Mensch: „Allgemeiner Gerätefehler“ gefolgt von einem Code-Snippet macht Menschen Angst. „Email-Adresse erforderlich“ gefolgt von einem Ausrufezeichen sorgt für Widerstand. Sprich so mit deinen Usern, wie du gern angesprochen werden möchtest. Am besten einfach, freundlich und direkt. Das gilt für alle Bereiche deines Produkts.
- Lange Loops: Mit der Zeit solltest du deine Mikrointeraktionen anpassen. Lange Loops bedeuten, dass du dich fragst, was passiert, wenn du deine User auch ein zehntes, hundertstes oder tausendstes Mal begrüßen wirst.
Top-Tipps wie du dein Projekt noch „besser machen“ kannst: http://t.co/Dl3AL0zjcx #ux #cro http://t.co/jIvuDShgPr pic.twitter.com/Gq3eflBs0v
— 121WATT (@121WATTT) 17. August 2015
Mikrointeraktionen sind die Details, die aus einem guten Produkt ein wunderbares Produkt machen. Ich bin fest davon überzeugt, dass sie in der Zukunft immer mehr den entscheidenden Unterschied machen werden. Wenn du dein Produkt also in diesen vielen kleinen, aber wichtigen Details verbesserst, stell dir immer wieder die Frage, ob deine Kunden lieber einen Ford Mondeo oder einen Aston Martin fahren würden.
Wie hilfreich ist dieser Artikel für dich?
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Vielen Dank für dein Feedback! Es hilft uns sehr weiter.

gar nicht hilfreich

weniger hilfreich

eher hilfreich

sehr hilfreich

ich habe ein anderes Thema gesucht


