Inhalte im Überblick
- Grundlagen verstehen: Du lernst die grundlegenden Konzepte, wie und mit welchen Tools man Ladezeiten messen kann und wie die verschiedenen KPIs zu interpretieren sind.
- Ursachenforschung für lange Ladezeiten: Nach unserem Seminar kannst du die Treiber langer Ladezeiten identifizieren.
- Verbesserungs-Roadmap: Du wirst in der Lage sein, eine Maßnahmenplanung zur Ladezeiten-Verbesserung aufzusetzen.
- DIY versus Entwicklerarbeit: Du wirst einerseits die wesentlichen Plugins, mit denen man als Nicht-Entwickler sein CMS (WordPress & Typo3) oder sein Shop-System (Shopware) verbessert, kennenlernen und einstellen können. Andererseits zeigen wir dir aber auch die Grenzen auf, ab denen man am besten einen Web-Entwickler zurate zieht.
Charakterisierung: Es wird Basis- und Aufbauwissen zur Page-Speed-Optimierung vermittelt. Du solltest die Inhalte unseres SEO-Seminares kennen.
Dauer: 1 Tage
Sprache: Deutsch
Agenda im Detail
Hier legen wir die Grundlagen zum Thema Web-Performance. Wir klären, warum das Thema so immens wichtig ist, besprechen die begrifflichen Grundlagen und zeigen, über welche Tools man grundsätzlich die Performance messen kann. Was bedeutet das Konzept Core Web Vitals.
- Warum ist Page Speed wichtig?
- Rankingsignal
- Wichtig für Nutzer:innen
- Google Ads
- Crawling und Indexing
- Was versteht man unter Page Speed?
- FCP – First Contentful Paint
- LCP – Largest Contentful Paint
- TTI – Time to Interactive
- FID – First Input Delay
- CLS – cumulative Layout Shift
- Wie kann man es messen? (Analyse)
- Lighthouse Tool Audit
- Page Speed Insights
- Google Analytics
- Google Looker/DataStudio CRux Dashboard
- Weitere Tools
Webspeed Deepdive mit Page Speed Insights
In diesem Punkt lernst du am konkreten Beispiel, wie du Page Speed Insights von Google richtig einsetzt und die Meldungen richtig interpretierst
- Performance Budge
- Definition Core Web Vitals
- Metriken
- Priorisierung
Maßnahmen-Planung
In diesem Abschnitt lernst du die konkreten Maßnahmen zur Verbesserung deiner Ladezeiten aufzusetzen und einzuleiten. Du lernst die grundsätzlichen Hebel kennen, mit denen man die Performance von jeder Webseite verbessern kann:
- Bildoptimierung
- Imagemin, Kraken
- Lazyload
- Responsive Images
- Richtige Bilddimensionen
- Moderne Formate: WebP, HEIF, FLIF
- Einsatz von CDNs
- JavaScript Optimierung
- PRPL Pattern
- Preload
- JS reduzieren/aufräumen
- JS minifizieren/komprimieren
- CSS Optimierung
- Critical/Non-Critical CSS
- CSS Minifizieren
- CSS reduzieren
- Third-Party-Ressourcen Optimierung
- Identifizieren
- Effizientes Laden mit Async/Defer
- Web Fonts Optimierung (optional)
Selbst wenn man kein Web Developer ist, kommt man dank zahlreicher Tools bei der Optimierung der Ladezeiten seiner Website ziemlich weit. In diesem Abschnitt geben wir dir konkrete Hilfestellung, mit welchen Tools du in den verschiedenen Technologie-Frameworks arbeiten solltest und wie man diese so einstellt, dass diese möglichst effektiv die Ladezeiten deines Webauftrittes oder Shops verbessern.
Hilfreiche Tools, Extensions & Plugins, QuickWins
-
- WordPress
- TYPO3
- Drupal
- Shopware
- Entwicklertools
Organisatorisches Set-Up
Site-Speed-Optimierung ist kein einmaliger Vorgang, sondern sollte fortlaufend betrieben werden. Wir zeigen dir hier, wie man das in den unternehmerischen Alltag integrieren kann.
- Auf dem Weg zur Performance Kultur (Speedkultur) in deiner Firma
- Sensibilisierung wichtiger Akteure
- Stake-Holder
- Fortlaufende Analysen und Reportings
- Google Looker/DataStudio CRux Dashboard
- Relative Mobile Conversion Rate (Rel mCvR)
Methode
Der Praxisbezug steht bei uns im Vordergrund. So finden unsere Seminare und Webinare als interaktiver Vortrag statt. D.h. du kannst jederzeit Fragen stellen und solltest auch sonst aktiv mitwirken. Du lernst Werkzeuge kennen, die du im eigenen Unternehmen anwenden kannst. Mitgebrachte Praxisbeispiele, eigene Fälle und die Vorstellung konkreter Arbeitsschritte sorgen für hohe Praxisnähe. In kleinen Workshops erarbeitest du gemeinsam mit anderen Aufgaben, um das Gelernte anzuwenden.
Teilnehmerzahl
Alle unsere Seminare und Webinare sind auf maximal 15 Teilnehmer:innen begrenzt.
Seminarzeiten
Achtung: je nach Thema und Lebendigkeit der Diskussion kann das Seminarende eines Tages auch um +/- 30 Minuten variieren
Webinar:
Präsenzseminar:
In unseren Seminaren machen wir neben einer 1 bis 1,5 stündigen Mittagspause auch mindestens zwei kleine Kaffeepausen, damit du neue Energie tanken und dich mit den anderen Seminarteilnehmer:innen und den Trainer:innen austauschen kannst.
Ort bzw. technische Umgebung
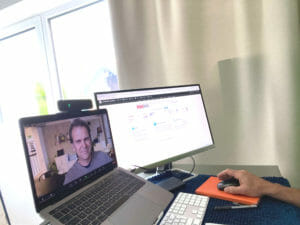
Als Webinar-Tool nutzen wir Zoom. Das Programm Zoom kann heruntergeladen oder als Browser-Anwendung ohne Installation genutzt werden. Zur erfolgreichen Teilnahme benötigst du lediglich einen Computer mit Internetverbindung, Mikrofon und Webcam. Ein Headset sowie ein zweiter Bildschirm wären optimal. Unser Support-Team hilft dir beim technischen Setup und führt auch vorab einen Techniktest mit dir durch.
Wir veranstalten unsere Präsenzseminare in kreativen und inspirierenden Räumen. Es gibt ausreichend Platz und Zeit für Teamarbeit und kreative Diskussionen. Auch hier benötigst du einen Computer mit Internetverbindung. Im Preis enthalten sind ein Frühstückssnack, ein warmes Mittagessen, Kuchen oder Gebäck sowie warme und kalte Getränke. In deiner Buchungsbestätigung erhältst du außerdem eine Liste mit Hotelempfehlungen in der Nähe deiner Seminarlocation.
Zertifikat, Badges und Seminarunterlagen
Im Anschluss an das Seminar erhältst du ein Teilnehmerzertifikat in gedruckter (Präsenzseminare) und digitaler Ausführung (Webinare und Präsenzseminare) und Badges für dein LinkedIn-Profil sowie die ausführliche Seminarpräsentation für die eigenständige Nachbereitung als Download.
Qualitätsmanagement
Am Ende des Seminars erhältst du eine Mail mit der dringenden Bitte, uns Feedback zu geben. Bei Anregungen während des Seminars wendest du dich bitte direkt an den oder die Trainer:in. Wir sind dir für jedes Feedback dankbar!
Zielgruppen
Das Seminar richtet sich an alle, die mehr als das Ampel-System von Page Speed Insights von Google verstehen wollen und die ihren Webauftritt in Richtung bessere Ladezeiten optimieren wollen. Das Seminar setzt keine Programmierkenntnisse voraus. Du solltest aber Zugriff auf dein Content Management System (CMS- oder Shopsystem besitzen, um das maximale für deine unternehmerische Praxis aus dem Seminar herauszuholen.
Unsere Teilnehmer:innen sind u.a.:
- SEOs und Online-Marketer:innen, die ihre SEO-Kompetenzen ausbauen möchten.
- Webentwickler:innen, deren tägliche Arbeit die Erstellung von Websites und Online Shops beinhaltet. Du kannst deine Projekte mit dem Wissen aus dem Seminar sowohl für Suchmaschinen als auch für Kundinnen und Kunden optimieren.
- Betreiber:innen von Websites und Online Shops, denen es um das Verständnis der fortgeschrittenen Suchmaschinenoptimierung an sich geht.
- Softwareentwickler:innen, deren Produkte unmittelbar mit SEO verknüpft sind, um ihr Produkt entsprechend zu optimieren.
- Digital-Marketer:innen von Marken, B2B oder Agenturen
- Alle Teilnehmer:innen des SEO-Seminars der 121WATT, die ihr Wissen weiter ausbauen möchten.
Ziele
Wir zeigen dir, wie du Page Speed Insights richtig einsetzt und aus den Rückmeldungen die richtigen Schritte zur Performance-Verbesserung deiner Webseite einleitest.
Nach dem Besuch des Page-Speed-Seminars kannst du:
- Page-Speed optimieren: Verstehen, wie Ladezeit und Core Web Vitals die Nutzererfahrung und SEO beeinflussen.
- Werkzeuge nutzen: Effektiv Tools wie Google PageSpeed Insights, Lighthouse und Webpagetest einsetzen.
- Performance-Maßnahmen umsetzen: Konkrete Optimierungsmaßnahmen für eine schnellere Website implementieren.
- Technische Grundlagen verstehen: Wissen, wie Browser Rendering und Netzwerkanfragen die Geschwindigkeit beeinflussen.
- Erfolgsanalyse durchführen: Lerne, Performance-Metriken zu überwachen und die Erfolge der Optimierungen zu messen.
Der Lernerfolg ist nur sichergestellt, wenn du aktiv im Seminar mitarbeitest.
Teilnehmerstimmen | Auszeichnungen & Bewertungen |
Referenzkunden
Unsere Teilnehmer:innen bewerten das
Page Speed Seminar durchschnittlich mit
5 von 5 Sternen,
bei 7 abgegebenen Bewertungen.
Aktuelle Teilnehmerstimmen zum Page Speed Seminar
-
Komplexes aber wichtiges Thema – gut vermittelt
Das Seminar mit Alin war sehr kurzweilig und interessant. Wieder einmal wurde deutlich, wie viele Baustellen die eigene Seite doch hat. Mit dem im Seminar vermittelten Handwerkszeug werden wir sicher die ein oder andere Stelle ausfindig machen und korrigieren können. Sehr zu empfehlen.
Marc Borgardt, Website Manager,
Barmenia Allgemeine Versicherungs-AG
- Trainer:
- Inhalt:
-
Kompetent und praxisorientiert
"Nehmt die Paddel, es geht los!" - und ohne Umschweife geht's an die Tools und Begrifflichkeiten, die PageSpeed und Web Performance mit sich bringen bzw. mit denen man sie analysieren kann. Alin konnte alle von den Teilnehmern gestellte Fragen beantworten und hat uns viele Tipps mitgegeben. Ein angenehmes Webinar mit einer überschaubaren, kleinen Teilnehmerzahl. Vielen Dank, gerne wieder!
Julia Kadauke, SEO Managerin,
Alfons W. Gentner Verlag GmbH & Co KG
- Trainer:
- Inhalt:
-
Empfehlenswertes PageSpeed Seminar
Ich habe das Seminar PageSpeed Optimierung besucht, weil dies in Zukunft ein Google-Ranking Faktor sein wird und viele Webseiten in diesem Bereich vermutlich noch Optimierungspotenziale haben. Ich hatte mich vorher noch nicht intensiver mit dem Thema Website Performance beschäftigt und bin froh, dass durch das enorme Fachwissen von Alin die Grundlagen geschaffen wurden, um dazu halbwegs auf Augenhöhe mit meinen Entwicklern zu diskutieren. Besonders gefreut hat mich die Möglichkeit zur Analyse meiner eigenen Webseite im Rahmen des Seminars.
Lars Hasselbach, Geschäftsführer,
AdvoAd
- Trainer:
- Inhalt:
-
Super
Alles sehr anschaulich erklärt. Aufgelockertes Seminar mit Praxisbezug. Top
Julia Frase,
- Trainer:
- Inhalt:
-
Sehr gutes Page-Speed-Seminar
Vielen Dank an Alin für sein exorbitantes Fachwissen, welches er immer bereit ist zu teilen.
Das Seminar gibt sehr viele AHA-Momente und großes Potential, welches wir für unsere Webseiten mitnehmen konnten. Jeder, der sich mit dem Thema Web Performance auseinandersetzen möchte ist bei Alin sehr gut aufgehoben.
Marc Mulack, Technischer SEO,
platform X GmbH & Co. KG
- Trainer:
- Inhalt:
Akademischer Partner:
Professur für Digital Marketing der Technischen Universität München

Unsere jüngste Partnerschaft: Wir arbeiten mit der Professur für Digitalmarketing der Technischen Universität München zusammen. Wir geben gemeinsame Studien im Bereich KI heraus und unterstützen im Rahmen der Partnerschaft mehrere Forschungsvorhaben. Unser Ziel ist es, einen direkten Wissenstransfer zwischen Forschung und Praxis im Bereich KI und Digitalmarketing zu fördern.
Im jährlichen Ranking der Weiterbildungsanbieter in Deutschland, durchgeführt von der Zeitschrift FOCUS in Zusammenarbeit mit der Marktforschungsfirma Factfield, das auf der Auswertung von mehreren tausend Kundenfeedbacks basiert, belegen wir regelmäßig Spitzenpositionen und werden mit der Auszeichnung "Gold" als TOP-Anbieter bewertet.

ISO 9001
Zertifiziertes Qualitätsmanagement
www.tuvsud.com/ms-zert
Seit 2020 lassen wir uns jährlich im Bereich Qualitätsmanagement und Kundenbeziehung von TÜV zertifizieren. Unser Ziel ist es, unsere Lerndienstleistungen konstant in hoher Qualität zu erbringen. Die Zertifizierung nach ISO 9001 durch den TÜV Süd belegt unseren Anspruch, und wird jährlich erneut überprüft.

Seminare in staatlich anerkannter MBA-Qualität
Unser Hochschulpartner, die Weiden Business School an der Ostbayerischen Technischen Hochschule, hat unser Seminarprogramm sowohl inhaltlich als auch im Hinblick auf das Qualitätsmanagement zertifiziert. Unsere Seminare sind, wenn sie im Rahmen unserer Lehrgänge zum Certified Digital Marketing Manager absolviert werden, mit insgesamt 30 ECTS-Punkten auf den MBA Digital Marketing der Weiden Business School anrechenbar.
121WATT bewertet auf:

Google My Business
121WATT bewertet auf:

5 Sterne 187 Kundenbewertungen
80% aller Dax-Unternehmen sind Kunden der 121WATT. Deine Mitarbeiter:innen lernen das digitale Handwerk bei uns.