Bereite dich vor -> INP ersetzt FID in Googles Core Web Vitals!
Keine Artikel mehr verpassen? Jetzt Newsletter abonnieren »
Level: Beginner
Ist deine Online-Präsenz ready für INP? Wenn nicht, dann schnell auf die To-do-Liste für Februar damit. Ab März ersetzt Google den Core-Web-Vital-Wert FID mit INP. Sorge also vor und kläre schon jetzt, ob dein Interaction-to-Next-Paint-Wert Googles Vorgaben entspricht. Wie und wo du das machst und auf was du achten solltest, das erklären wir dir mit Hilfe unseres SEO-Experten Alin Radulescu.
INP (Interaction to Next Paint) ist ein recht neuer Messwert, der laut Google im März 2024 den FID (First Input Delay) als Core Web Vital ersetzen wird. Bis dahin ist INP kein Bestandteil der Core Web Vitals und hat noch keine Auswirkungen auf das Ranking. Das ist aber nicht mehr lange der Fall, weswegen du dich am besten jetzt mit dem neuen Messwert beschäftigen solltest.
Was ist der Unterschied zwischen FID und INP?
Alin, unser SEO-Experte und Referent für Page Speed, SEO Relaunch und Technical SEO erklärt das so:
 “Für den FID oder First Input Delay wird im Endeffekt JavaScript gemessen. Es wird nur die Reaktion einer Aktion gemessen, wenn der oder die User:in auf irgendetwas drauf klickt. Wie lange dauert die Verzögerung, bis der Browser auf diesen Klick reagiert? Google hat sich das über zwei Jahre angeschaut und festgestellt, dass unter Umständen gar nicht nur der First Input, also die erste Interaktion, für die Nutzer:innen relevant ist, sondern auch die folgenden Geschehnisse. Deswegen schaut Google jetzt mit dem INP (Interaction to Next Paint) auf die gesamte Interaktion der einzelnen User:innen.”
“Für den FID oder First Input Delay wird im Endeffekt JavaScript gemessen. Es wird nur die Reaktion einer Aktion gemessen, wenn der oder die User:in auf irgendetwas drauf klickt. Wie lange dauert die Verzögerung, bis der Browser auf diesen Klick reagiert? Google hat sich das über zwei Jahre angeschaut und festgestellt, dass unter Umständen gar nicht nur der First Input, also die erste Interaktion, für die Nutzer:innen relevant ist, sondern auch die folgenden Geschehnisse. Deswegen schaut Google jetzt mit dem INP (Interaction to Next Paint) auf die gesamte Interaktion der einzelnen User:innen.”
Noch detailliertere Infos zum INP erhältst du in unserem Artikel “Die neue Metrik INP” oder direkt bei Google.
Was solltest du jetzt tun?
Überprüfe deinen aktuellen INP-Wert und nimm ggf. Anpassungen an deiner Website vor. Den neuen Messwert kannst du zum Beispiel in folgenden Systemen einsehen:
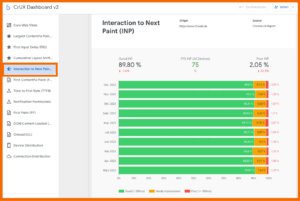
- CrUX-Report: Das ist der Bericht zur Nutzererfahrung in Chrome (auch als „Chrome UX Report“ oder kurz CrUX bezeichnet). Es ist das offizielle Dataset des Web Vitals-Programms. Das CrUX-Dashboard ist ein Looker Studio-Dashboard (ehemals Data Studio), das mit den CrUX-Rohdaten auf Ursprungsebene in BigQuery verknüpft ist und die Daten dann für dich visualisiert. Hier sind alle nutzerorientierten Core-Web-Vitals-Messwerte enthalten.

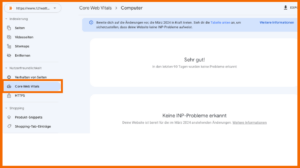
- Google Search Console: Im Menüpunkt Core Web Vitals stellt dir Google aktuell einen speziellen Bericht zur Überprüfung deines INP-Werts zur Verfügung.

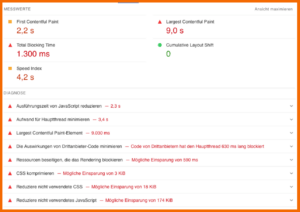
- Pagespeed Insights: Wenn du lieber mit den Pagespeed Insights arbeitest, rät Alin dir, die Total Blocking Time anzuschauen. Dir wird in der Übersicht zwar schon ein INP-Wert angezeigt, aber du erhältst keine konkreten Handlungsempfehlungen. Schaue weiter unten auf der Seite bei den Messwerten für die Total Blocking Time nach der Diagnose. Denn es gibt eine starke Korrelation zwischen der Blocking Time und INP, sodass du mit der Behebung der angezeigten Missstände auch deinen INP verbessern wirst.

Mein FID ist super. Der INP-Wert automatisch auch?
Nein, leider nicht. Alin sagt:
“Google hat eine Analyse der CrUX-Daten gemacht und festgestellt, dass 93% aller Webseiten, die dort analysiert werden, eine gute First-Input-Delay-Leistung haben, wohingegen nur 65% einen guten INP aufweisen.
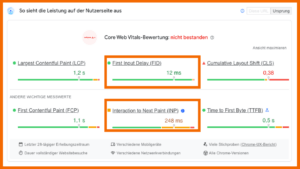
Das siehst du zum Beispiel bei der folgenden Seite. Der FID ist mit 12 Millisekunden super, aber der INP liegt mit 248 Millisekunden nur im Mittelfeld. Die Websitebetreiber:innen müssten hier noch an den entsprechenden Stellschrauben drehen.”
Muss ich überhaupt gute Core Web Vitals haben?
Auf jeden Fall. Denn zum einen sind die Core Web Vitals Ranking-Faktoren in der Google Suche. Sie haben maßgeblichen Einfluss auf die Position deiner Website auf der Suchergebnisseite. Zum anderen belegen Studien, dass sich durch gute Web Vitals das Nutzer-Engagement signifikant verbessert. Es ist wahrscheinlicher, dass User:innen sich mit deinen Inhalten auseinandersetzen, wenn die Seite schnell lädt und stabil performt. Es gibt zum Beispiel mehr Seitenaufrufe insgesamt, du kannst eine höhere Conversion Rate erreichen und deine Werbeeinnahmen steigern. Bei den Core Web Vitals steht also die User Experience im Vordergrund, was sich positiv auf dein Business und das Ranking auswirken sollte.
Tauche tiefer in das Thema Core Web Vitals und Page Speed ein, um deine Seiten kontinuierlich zu optimieren. Mit unseren Artikeln “Wie du deine Page Speed optimierst” und “Page Speed & Core Web Vitals: Definition, Analyse und Optimierung” bleibst du immer up to date.
Du bist lieber auf YouTube unterwegs? Dann schau dir das ganze Gespräch mit Alin zur Einführung des INP-Werts auf unserem YouTube-Kanal an:
Hier warten außerdem noch Insight-Infos zum CrUX-Report oder zu den Core Web Vitals auf dich.
Wie hilfreich ist dieser Artikel für dich?
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Vielen Dank für dein Feedback! Es hilft uns sehr weiter.

gar nicht hilfreich

weniger hilfreich

eher hilfreich

sehr hilfreich

ich habe ein anderes Thema gesucht