A/B-Tests für die Landing Page
Keine Artikel mehr verpassen? Jetzt Newsletter abonnieren »
Level: Beginner
Das Geheimnis erfolgreicher Landing Pages liegt oft in den Details – und genau hier setzt A/B-Testing an. Mit dieser Methode kannst du gezielt einzelne Elemente deiner Seite testen und genau herausfinden, was bei deiner Zielgruppe ankommt. Ob es die Farbe des CTA-Buttons, die Platzierung des Textes oder auch Zusammenhänge zwischen Website-Elementen sind: A/B-Tests geben dir die Insights, die du brauchst, um deine Landing Pages kontinuierlich zu optimieren. In diesem Artikel erfährst du, wie du A/B-Tests effizient umsetzt, welche Tools dir dabei helfen und worauf du achten musst, um Fehler zu vermeiden. Als Quelle dient uns hierbei die Expertenmeinung unseres UX-Trainers Marc Lilienthal, sowie dieser Artikel von SemRush.
Was ist A/B-Testing und warum ist es wichtig?
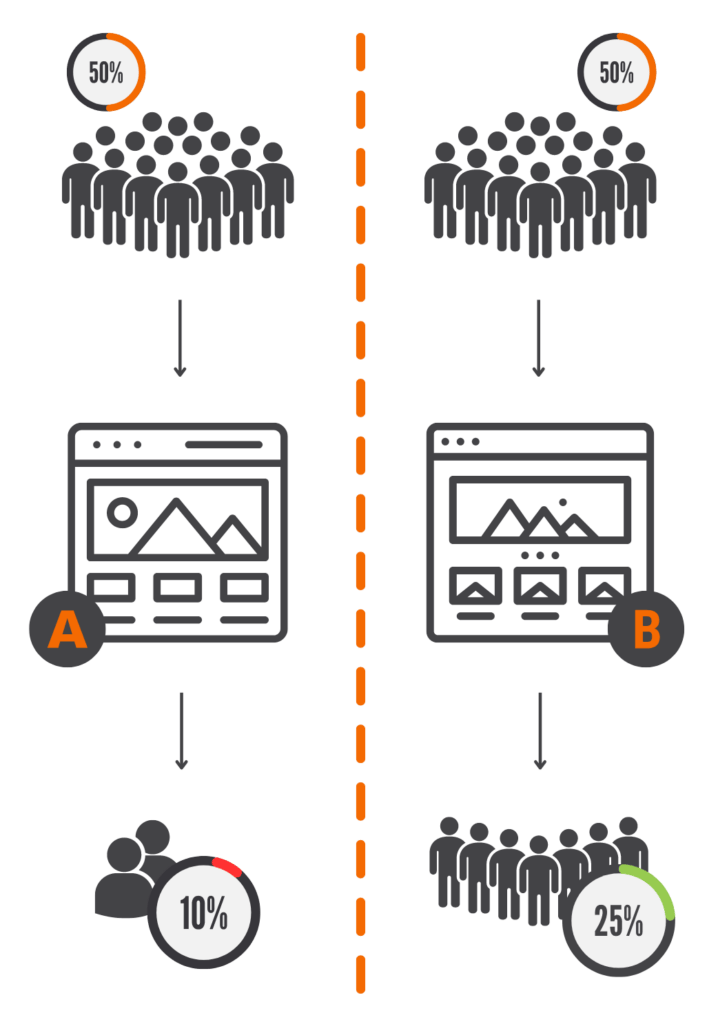
A/B-Testing, auch bekannt als Split-Testing, ist eine Methode, die dir hilft, fundierte Entscheidungen auf Basis von Daten zu treffen. Dabei erstellst du meist zwei Varianten deiner Landing Page. Anschließend teilst du den Traffic auf die Varianten auf und analysierst, welche Version am besten performt. Dieser Ansatz ermöglicht es dir, Schritt für Schritt herauszufinden, welche Änderungen deine Conversion-Rate tatsächlich steigern und welche keinen signifikanten Unterschied machen.

Die Vorteile von A/B-Testing
Einer der größten Pluspunkte ist die Möglichkeit, datengestützte Entscheidungen zu treffen. Anstatt auf Vermutungen oder dein Bauchgefühl zu setzen, erhältst du konkrete Beweise dafür, welche Änderungen tatsächlich wirken. Dadurch minimierst du das Risiko, unnötige Anpassungen vorzunehmen, die eventuell sogar negative Effekte haben könnten. Darüber hinaus kannst du durch A/B-Tests nicht nur die Conversion-Rate erhöhen, sondern auch die Benutzerfreundlichkeit und das Nutzererlebnis verbessern. Das führt langfristig zu einer höheren Kundenzufriedenheit.
“A/B-Tests sind ein schnelles und effektives Tool, um die Performance von Landing Pages zu optimieren. Bevor du jedoch mit dem Testen beginnst, solltest du dir über die KPIs und Metriken im Klaren sein, die beeinflusst werden sollen. Ein Beispiel aus dem E-Commerce-Umfeld: Beim Guided Selling werden Nutzer:innen gezielter zur Conversion geführt und dabei die Komplexität bei großen Produktportfolios reduziert. Das kann zwar die Conversion-Rate steigern, aber gleichzeitig das durchschnittliche Bestellvolumen senken, da Nutzer:innen weniger Gelegenheit haben, weiter zu stöbern und zusätzliche Produkte in den Warenkorb zu legen.”
Die verschiedenen Arten von A/B-Tests
Der klassische A/B-Test ist die einfachste und am häufigsten verwendete Methode. Hierbei wird eine einzige Variable auf der Landing Page geändert, während der Rest der Seite unverändert bleibt. Dieser Test eignet sich besonders gut, wenn du die Wirkung eines spezifischen Elements verstehen möchtest, z.B. die Farbe eines CTA-Buttons oder die Formulierung einer Überschrift.
A/B/C-Tests erweitern den klassischen A/B-Test um eine dritte Variante, wodurch du gleichzeitig drei unterschiedliche Versionen einer Seite testen kannst. Das spart dir Zeit und du hast die Möglichkeit, direkt mehrere Alternativen parallel zu vergleichen.
Im Gegensatz zu den klassischen Tests werden beim multivariaten Test mehrere Elemente gleichzeitig verändert, um zu sehen, wie diese miteinander interagieren. Diese Methode ist komplexer, da sie mehr Kombinationen erzeugt, aber sie liefert auch tiefere Einblicke in die Synergien zwischen verschiedenen Seitenelementen. Diese Testmethode eignet sich besonders für Seiten, auf denen mehrere entscheidende Elemente eine Rolle spielen und du die optimale Kombination finden möchtest.
Beim Split URL Testing erstellst du zwei vollständig unterschiedliche Seitenvarianten, die unter verschiedenen URLs laufen. Dies ist ideal, wenn du größere Veränderungen testen möchtest, wie z.B. ein vollständiges Redesign oder eine neue Layout-Struktur.
Anstatt nur eine einzelne Seite zu testen, kannst du mit dem Multi-Page Funnel Testing auch die gesamte Customer Journey untersuchen, indem mehrere Seiten im Conversion-Funnel verändert und getestet werden.
Jede dieser Methoden hat ihre eigenen Stärken und Einsatzgebiete, und je nach Ziel und Umfang deiner Tests kannst du die passende Strategie wählen, um die bestmöglichen Ergebnisse zu erzielen.
Häufige Fallstricke beim A/B-Testing und wie du sie vermeidest
Obwohl A/B-Testing ein mächtiges Werkzeug ist, gibt es einige Dinge, die deine Ergebnisse verfälschen können.
“Tipp: Sei nicht zu ungeduldig, den Test zu beenden und die Ergebnisse als valide anzusehen. Lass dem Test genügend Zeit, um aussagekräftige Daten zu sammeln, und führe gegebenenfalls einen Re-Test durch, um die Ergebnisse in einem anderen Zeitraum oder Kontext nochmals zu validieren.
Herausforderung: Vermeide falsche Korrelationen! Auch für einen A/B-Test ist es unerlässlich, die Daten in verschiedenen Kontexten zu analysieren, um sicherzustellen, dass die Ergebnisse tatsächlich aussagekräftig sind.”
Ein weiterer häufiger Fehler ist das Testen zu vieler Variablen gleichzeitig. Besonders bei multivariaten Tests kann es schwierig werden, die Ergebnisse korrekt zu interpretieren, wenn du zu viele Änderungen auf einmal vornimmst. In solchen Fällen ist es schwer zu sagen, welche Änderung für die beobachteten Effekte verantwortlich ist. Halte dich an das Prinzip der Einfachheit und teste nur so viele Variablen wie wirklich nötig, um klare und umsetzbare Erkenntnisse zu gewinnen.
Auch die Auswahl der falschen Testseiten kann ein Problem sein. Es ist verlockend, jede Seite deiner Website zu optimieren, aber nicht alle Seiten sind gleich wichtig. Konzentriere dich auf die Seiten mit dem größten Potenzial, wie z.B. deine Haupt-Landing Pages oder Produktseiten, die den größten Einfluss auf deine Conversion-Rate haben. Das Testing von Seiten mit wenig Traffic oder geringem Einfluss auf die Geschäftsziele kann viel Aufwand erfordern, ohne dass es nennenswerte Ergebnisse liefert.
Zu guter Letzt ist es wichtig, deine Tests zu einem Zeitpunkt durchzuführen, der repräsentativ für das normale Verhalten deiner Zielgruppe ist. Vermeide es, Tests während besonderer Ereignisse wie z.B. während der Ferienzeit oder bei Sonderaktionen durchzuführen, es sei denn, diese spezifischen Umstände sind das Ziel deines Tests. Plane deine Tests daher so, dass du möglichst stabile und repräsentative Daten erhältst und führe trotzdem weitere Re-Tests durch, um diese gegenzuprüfen.
Die richtigen Tools für dein A/B-Testing
Es gibt eine Vielzahl von Tools auf dem Markt, die dir unterschiedliche Funktionen bieten – von einfachen A/B-Tests bis hin zu komplexen multivariaten Tests. Für Unternehmen bieten sich Optimizely, VWO und AB Tasty an, welche umfangreiche multivariate Tests unterstützen und detaillierte Analysen liefern.
Die Auswahl des richtigen Tools hängt letztlich von deinen spezifischen Anforderungen, deinem Budget und den technischen Fähigkeiten deines Teams ab. Es ist wichtig, ein Tool zu wählen, das zu deiner bestehenden Infrastruktur passt und dir die nötigen Daten liefert, um fundierte Entscheidungen zu treffen.
Tool-Vergleich (Optimizely, VWO, A/B Tasty)
So könnte dein erster A/B-Test ablaufen:
- Bestimme, welche Ziele du hast, welche Metriken dafür zu messen sind und welche deiner Webseiten dazu beitragen.
- Bestimme die wichtigsten Webseitenelemente (Texte, CTAs, Überschriften, Bilder etc.) für deine Zielerreichung.
- Lege fest, welche Elemente du variieren möchtest und welche Art von Test in deinem Fall sinnvoll ist.
- Erstelle eine Kopie deiner bisherigen Landing Page und passe sie entsprechend an.
- Bestimme Zeitpunkt und voraussichtliche Laufzeit deines Tests.
- Teile den Traffic deiner Website gleichermaßen auf die verschiedenen Versionen deiner Landing Page(s) auf, um sicherzustellen, dass beide Varianten eine vergleichbare Anzahl an Besucher:innen erhalten.
- Führe den Test solange durch, bis du eine ausreichende Datengrundlage zu jeder Version gesammelt hast.
- Analysiere die Ergebnisse, um festzustellen, welche Version besser abgeschnitten hat. Achte darauf, nur die für dein Ziel relevanten Metriken zu berücksichtigen.
- Führe zu einem späteren Zeitpunkt einen Re-Test durch, um die ermittelten Ergebnisse zu bestätigen.
- Implementiere die Änderungen auf den entsprechenden Seiten für alle Besucher:innen, um den Erfolg des Tests optimal zu nutzen.
Wie hilfreich ist dieser Artikel für dich?
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Vielen Dank für dein Feedback! Es hilft uns sehr weiter.

gar nicht hilfreich

weniger hilfreich

eher hilfreich

sehr hilfreich

ich habe ein anderes Thema gesucht


