Best Practices für den Google Tag Manager
Keine Artikel mehr verpassen? Jetzt Newsletter abonnieren »
Level: Advanced
Viele Marketer:innen nehmen Reißaus, wenn es um den Google Tag Manager geht. Beim GTM handelt sich um ein sehr technisches Tool, mit dem du dich intensiv auseinandersetzen muss und mit dem du viel kaputt machen kannst, wenn du ihn falsch einsetzt bzw. konfigurierst. Wenn du die Funktionsweise aber mal verstanden hast, ist es ein sehr mächtiges Tool, das über Funktionalität und Erfolg deiner Website entscheiden kann. Wir wollen dir heute ein paar Best Practices mit an die Hand geben, mit denen du die Nutzung des Google Tag Managers effektiver gestaltest. Dazu haben wir unseren Google-Tag-Manager-Experten und Trainer Cem Alkan zu seinen besten Tipps befragt. Weitere Tipps kommen von Analytics Mania. Im verlinkten Video findest du weitere Tipps zum optimalen Einsatz den GTM.
Cems Tipps zum Google Tag Manager
 Warum gebe ich überhaupt Expertentipps?
Warum gebe ich überhaupt Expertentipps?
Ich bin Cem, 36 Jahre alt, und arbeite seit über zehn Jahren mit dem Google Tag Manager. In dieser Zeit habe ich in unzähligen Projekten meine Erfahrung eingebracht und bereits viele Seminare und Webinare bei 121WATT gehalten.
Mein Faible ist es, anderen Menschen mein Wissen weiterzugeben. Deshalb habe ich heute zwei besonders coole und praktische Expertentipps für euch dabei: den Einsatz von regulären Ausdrücken und die Nutzung von benutzerdefinierten Vorlagen aus der Community Gallery. Diese Tipps werden eure GTM-Skills auf das nächste Level heben und euch helfen, effizienter und präziser zu arbeiten.
Viel Spaß beim Ausprobieren und Umsetzen!
Best Practice 1: URL-Matching mit einer „Oder“-Bedingung im Google Tag Manager (GTM)
Warum RegEx verwenden?
RegEx hilft dir, spezifische Muster in Texten zu definieren. Das ist super nützlich, wenn du präzise Daten aus URLs, Formularfeldern oder anderen Inhalten extrahieren oder erkennen willst.
URL-Matching mit einer „Oder“-Bedingung
Stell dir vor, du möchtest einen Tag auslösen, wenn jemand auf einer Seite ist, die entweder „/products/“ oder „/services/“ in der URL enthält. Um eine ähnliche Bedingung ohne RegEx zu lösen, müsstest du zwei separate Trigger erstellen und diese in deinem Tag kombinieren. Mit RegEx kannst du das ganze vereinfachen.
RegEx: ^/(products|services)/
Erklärung: Das ^ zeigt den Anfang der URL an. Die Klammern (products|services) bedeuten „entweder ‚products‘ oder ’services'“. Das / nach den Klammern stellt sicher, dass die URL danach mit einem Slash weitergeht.
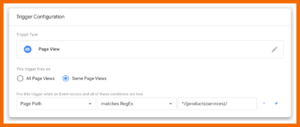
Verwendung im GTM
- Erstelle einen neuen Trigger.
- Wähle „Page View“ als Trigger-Typ.
- Setze die Bedingung „Page Path matches RegEx“.
- Gib ^/(products|services)/ ein.
- Abspeichern und fertig.

Mit dieser Methode wird dein Tag ausgelöst, wenn entweder die URL „/products/“ oder „/services/“ enthält. Die Lösung mit RegEx ist elegant und reduziert die Anzahl der benötigten Trigger.
Fazit
Der Einsatz von RegEx im Google Tag Manager ermöglicht dir eine effizientere und präzisere Datenerfassung, indem du komplexe Bedingungen in einem einzigen Trigger zusammenfassen kannst. Du kannst RegEx in Triggern und Variablen benutzen und komplexe Bedingungen innerhalb kürzester Zeit schaffen.
Best Practice 2: Nutzung von benutzerdefinierten Vorlagen aus der Community Gallery
Warum Community-Vorlagen verwenden?
Die GTM Community Gallery ist eine wahre Schatzkammer voller benutzerdefinierter Vorlagen für Tags und Variablen, die von anderen GTM-Nutzern erstellt und geteilt werden. Es kommt vor, dass du Tags von Anbietern implementieren musst, die nicht in der Liste der Standard-Tags zu finden sind. Früher hast du dazu den Tag “Benutzerdefiniertes HTML” genutzt – was die Erstellung eines Tags deutlich technischer werden lässt. Stattdessen kannst du nun Template-Vorlagen aus der Community Gallery ganz einfach in deinen GTM-Container importieren und anpassen, was dir viel Zeit und Mühe spart.
Praktische Anwendung
Beispiel: Implementierung des Meta Pixels (Facebook Pixel)
Angenommen, du möchtest den Meta Pixel auf deiner Website implementieren. Statt den Code manuell zu schreiben und zu konfigurieren, kannst du eine fertige Vorlage aus der Community Gallery nutzen.
Schritt 1: Community Gallery durchsuchen
- Öffne den Google Tag Manager.
- Gehe zu „Vorlagen“ im linken Menü.
- Klicke auf „Community-Gallery durchsuchen“.
- Suche nach „Meta Pixel“.
Schritt 2: Vorlage importieren
- Finde eine geeignete Vorlage in den Suchergebnissen.
- Klicke auf „Importieren“.
- Die Vorlage wird in deinen Vorlagen-Container importiert und steht dir zur weiteren Anpassung zur Verfügung.
Schritt 3: Vorlage anpassen und verwenden
- Öffne die importierte Vorlage und überprüfe die Einstellungen.
- Passe die Vorlage an deine spezifischen Anforderungen an, z.B. füge deine Pixel-ID hinzu.
- Speichere die Änderungen.
Schritt 4: Tag erstellen und Vorlage verwenden
- Erstelle einen neuen Tag.
- Wähle „Benutzerdefinierte Vorlage“ als Tag-Typ.
- Wähle die importierte Pixel-Vorlage aus.
- Konfiguriere den Tag entsprechend deinen Anforderungen.
- Setze die gewünschten Trigger, um zu bestimmen, wann der Tag ausgelöst werden soll.
- Speichere und veröffentliche den Tag.
Vorteile
- Zeiteffizienz: Spart dir erheblich Zeit bei der Implementierung und Konfiguration von Tags und Triggern.
- Fehlerreduktion: Reduziert die Wahrscheinlichkeit von Fehlern, da die Vorlagen bereits von der Community getestet und verwendet wurden.
- Einfachheit: Erleichtert den Einstieg in komplexere Tracking-Szenarien durch vorgefertigte Lösungen.
Tipps
- Bewertungen und Kommentare beachten: Achte auf die Github Verifizierung der Vorlagen, um qualitativ hochwertige und verlässliche Vorlagen zu finden.
- Community-Beiträge prüfen: Regelmäßig die Community Gallery durchsuchen, um neue und nützliche Vorlagen zu entdecken, die deine Arbeit erleichtern können.
Fazit
Die Nutzung von benutzerdefinierten Vorlagen aus der Community Gallery im Google Tag Manager ist ein effizienter Weg, um komplexe Tracking-Anforderungen schnell und zuverlässig umzusetzen. Mit diesen Vorlagen kannst du bewährte Lösungen verwenden, die von anderen Experten entwickelt wurden, und gleichzeitig deine eigene Implementierung optimieren und anpassen.
Weitere Best Practices
Neben den Best Practices von Cem haben wir dir noch ein paar weitere Tipps herausgesucht, die dir bei der Verwendung des Google Tag Managers helfen können.
Best Practice 1: Verwende eine sinnvolle Namenskonvention
Gewöhne dir an, deine Tags, Trigger und Variablen einheitlich und sprechend zu benennen. Das kann deinen gesamten Container nachhaltig verbessern und die Bedienung für alle User:innen einfacher machen. Wenn dein Container zu Beginn nur zwei bis drei Tags hat, ist eine unregelmäßige Namenskonvention kein Problem. Mit der Zeit werden aber mehr und mehr Tags, Trigger und Variablen hinzukommen und der Container wird schnell unübersichtlich werden. Außerdem helfen Namenskonventionen anderen User:innen dabei, deine Tags zu verstehen und sich schnell im Account zurechtzufinden. Deswegen würden wir raten, bereits von Beginn an eine einheitliche Namensgebung durchzuziehen.
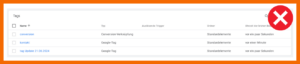
So solltest du deine Tags nicht benennen:

So solltest du deine Tags nicht benennen.
Benennst du deine Tags willkürlich, wie in diesem Beispiel, enthalten die Namen nicht genügend Informationen. Sie sind nur schwer durchsuchbar, da die Namen nicht auf die genaue Aktion, die ausgelöst wird, zurückschließen lassen.
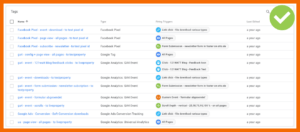
Wir würden folgende Namenskonvention empfehlen:

So könnte eine sinnvolle Namenskonvention im GTM aussehen
Im ersten Teil des Namens gibst du den Vendor Namen an, also die Instanz, an welche die Daten gesendet werden, beispielsweise „GA4“, „FB“ oder „Gads“. Anschließend nennst du die Art von Aktion an, die übergeben wird, also beispielsweise „event“ oder „conversion“. Im letzten Teil gibst du noch die spezifische Aktion an, beispielsweise „form submission“, „scroll“ oder „download“ an. In unserem Beispiel oben haben wir zusätzlich noch angegeben, in welche Property die Informationen einfließen. Das ist nicht zwingend notwendig.
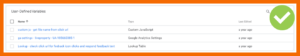
Auch für Variablen solltest du dir eine Namenskonvention überlegen. Folgendes würden wir empfehlen:

Hier siehst du eine sinnvolle Namenskonvention für Variablen im GTM
An erster Stelle steht die Art der Variable, z. B. „custom js“, „ga-settings“ oder „lookup“ und im zweiten Teil, welche Art von Variable gesendet wird. Das kann beispielsweise „pagePostDateYear“, „file name from click url“ oder „e-commerce-items“ sein.
Wichtig: Die eben genannten Namingconventions sind Vorschläge von uns. Natürlich kannst du dir deine eigene Logik überlegen. Wichtig ist nur, dass du eine hast und sie von allen Mitarbeitenden im GTM umgesetzt wird.
Best Practice 2: Setze konstante Variablen ein
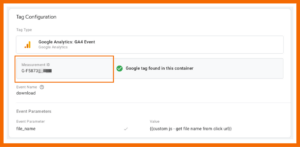
In vielen Tags im Google Tag Manager ist es nötig, eine Measurement ID zu hinterlegen. Diese sorgt dafür, dass der GTM weiß, in welchen Datenstream er die Daten senden soll. In diesem Event-Tag ist beispielsweise die GA4 Measurement ID angegeben.

Solange du immer die gleiche Property verwendest, hast du hier auch kein Problem. Unangenehm wird es erst, wenn du plötzlich eine neue GA4 Property verwenden willst. Im Zweifel müsstest du dutzende von Tags manuell anpassen und die Measurement ID austauschen. Das kannst du umgehen, indem du eine konstante Variable verwendest, welche die Measurement ID enthält.
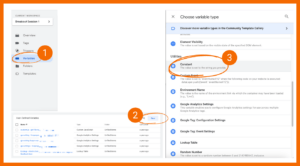
Um diese zu erstellen, klickst du auf Variables und erstellst bei den benutzerdefinierten Variablen eine neue Variable des Typs „Constant“. Hier fügst du nun deine Measurement ID ein und gibst der Variable einen eindeutigen Namen.

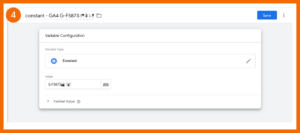
Hier legst du neue konstante Variablen im GTM an

An dieser Stelle fügst du in der konstanten Variable die Measurement ID ein – denke auch hier an eine sinnvolle Namenskonvention
Anschließend kannst du diese Variable in deinem Tag über das Bauklotz-Icon hinterlegen.

Hier fügst du die neue Variable in dein Tag ein
Wenn du die Measurement ID nun ändern musst, kannst du einfach die Variable anpassen. Die Änderung wird dann automatisch in allen Tags übernommen. Damit sparst du dir einiges an Zeit und verringerst die Wahrscheinlichkeit für Flüchtigkeitsfehler beim Einpflegen der Measurement ID.
Best Practice 3: Kopiere nicht leichtsinnig Code aus anderen Quellen in deinen GTM
Im Web findest du zahlreiche Anleitungen, Tutorials und Erklärvideos zum Google Tag Manager. Oftmals bekommst du dort direkt einen Code, den du im GTM einpflegen sollst, um die gewünschte Funktion auszulösen. Das Problem: Ein falscher Code kann deine komplette Seite lahmlegen. Im Zweifel suchen die Entwickler:innen dann tage- oder sogar wochenlang den Fehler, weil sie nicht wussten, dass ein neuer, fehlerhafter Code im GTM hinzugefügt wurde. Wenn du einen Code von einer dritten Quelle (oder auch einen von dir selbst entwickelten) einfügen möchtest, solltest du ihn zuvor immer einem Entwickler oder einer Entwicklerin zeigen. Sie kennen sich mit dem Thema aus und können dir sagen, ob der Code funktionieren wird oder nicht und geben dir das Go für den Einbau (oder eben auch nicht).
Best Practice 4: Vergib IDs an Buttons
Wenn du viele verschiedene Buttons, Formulare oder andere wichtige, klickbare Elemente auf deiner Website hast, solltest du diese von den Entwickler:innen mit IDs versehen lassen. Für dich als Marketer:in hat das den Vorteil, dass du die spezifische ID eines Buttons mit übergeben lassen kannst und damit genau trackst, welcher Button oder welches Formular wie oft geklickt wurde.

Im Beispiel siehst du, dass unser Newsletter-Anmeldeformular beispielsweise die id=“gform_29“ bekommen hat. Tatsächlich könnten wir diese ID noch sprechender gestalten, z. B. id=“anmeldeseite_newsletter“, um die Daten für uns noch leichter interpretierbar zu machen.
Auf dem YouTube Kanal von Analytics Mania findest du 6 weitere Best Practices für den Google Tag Manager, die du dir unbedingt ansehen solltest.
Wie hilfreich ist dieser Artikel für dich?
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Vielen Dank für dein Feedback! Es hilft uns sehr weiter.

gar nicht hilfreich

weniger hilfreich

eher hilfreich

sehr hilfreich

ich habe ein anderes Thema gesucht


