Bringe Nutzer:innen dazu, bis zum Ende deiner Seite zu scrollen
Keine Artikel mehr verpassen? Jetzt Newsletter abonnieren »
Level: Beginner
Wusstest du, dass bei A/B Tests Long-Scrolling Websites, also Websites, auf denen man lange Zeit weiterscrollen kann, oft besser abschneiden als kürzere? User:innen lieben lange Websites. Deine Conversion auch. Denn diese kann bis zu 36% verbessert werden, nur indem du User:innen dazu bringst, bis nach unten zu scrollen. Die Frage ist also, wie bringe ich User:innen dazu, bis nach unten scrollen zu wollen? Wir zeigen dir heute welche Tipps und Methoden du anwenden kannst. Als Grundlage dient uns dieser Artikel von Conversion Rate Experts. Außerdem haben wir UX-Experte Marc Lilienthal dazu befragt.
Seine Expertenmeinung sowie ein wertvolles Tool, um das Scrollverhalten auf deiner Website visuell zu analysieren, findest du ganz unten. ;-)
Wieso du eine lange Website haben solltest
Long-Scrolling Websites, auf denen User:innen viel scrollen können, erfreuen sich seit einigen Jahren großer Beliebtheit. Der Grund dafür liegt in der Möglichkeit, den Website-Besucher:innen vielfältige Inhalte und ein interaktives Storytelling zu bieten. Das führt zu geringen Abbruchraten und erhöhten Engagement und Aufmerksamkeit.
Lass dich deshalb vom Gedanken einer langen Website nicht abschrecken. Denk einfach an eines der erfolgreichsten E-Commerce Unternehmen auf unserer Erde: Amazon. Eine typische Verkaufsseite von Amazon ist sehr lang und enthält Bilder, Videos, Details zum Produkt, häufig gestellte Fragen, Rezensionen sowie alternative Produktoptionen.
Der grundlegende Gedanke hierbei ist: eine Website sollte so lang sein wie ein informatives und erfolgreiches Verkaufsgespräch. Das bedeutet, jede übliche Frage, die ein potentieller Kunde oder Kundin haben könnte, sollte im Gespräch bzw. durch den Inhalt deiner Website beantwortet werden können.
Rand Fishkin, CEO von Moz, einer der weltweit größten Anbieter von Tools und Ressourcen für Online-Marketing, erzählte, dass er etwa 9 Minuten benötigte, um den PRO-Service von Moz im direkten Gespräch zu verkaufen. Seine ursprüngliche Website war jedoch eher eine einminütige Zusammenfassung. Nachdem diese neu umgestaltet wurde, war sie 6x länger, übertraf aber im Vergleich die Conversion-Rate um 52%, laut Conversion Rate Experts.

Vergleich der Performance von Moz’s ursprünglicher kürzeren Website mit der neuen Long-Scrolling-Website, die 52% mehr Conversions generiert hat. Quelle: Moz Case Study.
Der Mythos “long pages don’t sell” stimmt also nicht. Viel wichtiger ist, wie fesselnd der Inhalt deiner Website ist. Die Challenge ist also: Wie gestalte ich den Inhalt meiner Website, sodass ich meine Besucher:innen dazu anrege, bis nach unten scrollen zu wollen?
Scrollytelling: Geschichten durch Scrollen erzählen
Die Aufmerksamkeitsspanne von Nutzer:innen wird immer kürzer. Umso wichtiger wird die Kunst, dein Publikum zu fesseln und Engagement zu erzielen.
Wie schaffst du das? Scrollytelling (Multimediales Storytelling). Diese Methode zielt darauf ab, Leser:innen von Anfang an zu packen und auf eine visuell ansprechende Reise mitzunehmen. Die narrative Technik verleitet dazu, bis zum Ende deiner Website zu scrollen, indem du Leser:innen durch multimediale Geschichten in deinen Bann ziehst.
Dazu musst du die Fähigkeit entwickeln, komplexe Informationen auf eine leicht verdauliche Weise zu präsentieren, die das herkömmliche Lesen in eine interaktive Erfahrung verwandelt. Das schaffst du indem du verschiedene Elemente und Content-Arten einfügst. Das können beispielsweise Videos, Bilder und Grafiken sowie animierte Elemente wie GIFs sein. Diese machen Long-Scrolling attraktiv. Wichtig hierbei ist, dass du deine Website nicht überlädst und eine klare Struktur erkennbar ist.
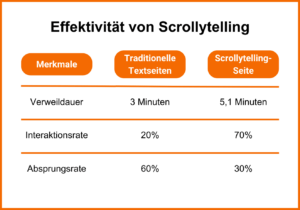
Der Vorteil von Scrollytelling ist, dass es unheimlich effektiv ist, um deine Leserbindung signifikant zu erhöhen. Im Vergleich zu herkömmlichen Texten, fördern Texte mit variablen Elementen und einer dynamischen Erzählstruktur eine Verweildauer, die 70% höher ist, und eine Absprungrate von nur 30% anstatt 60%. Leser:innen interagieren zudem 50% mehr mit deinen Inhalten. Beispielsweise durch Anklicken von Links oder dem Teilen der Inhalte.

Ergebnisse einer Studie zu der Effektivität von Scrollytelling, welche das Nutzerverhalten auf herkömmlichen Websites zu Scrollytelling-Websites verglich. Quelle: Copymate.
Best Practices
Um Scrollytelling erfolgreich zu nutzen, gibt es einige bewährte Elemente, die du beachten solltest:
- Klare Struktur und Storyline: Entwickle eine klare und fesselnde Erzählstruktur. Jedes Element sollte sinnvoll auf das vorherige aufbauen und den Leser bzw. die Leserin durch die Geschichte führen.
- Multimediale Elemente: Integriere verschiedene Medien wie Videos, Bilder, Infografiken und Animationen. Diese visuellen Reize halten das Interesse hoch und fördern das Verständnis.
- Mobile Optimierung: Stelle sicher, dass dein Scrollytelling auf mobilen Geräten genauso gut funktioniert wie auf dem Desktop. Responsives Design ist hierbei entscheidend.
- Interaktive Elemente: Nutze interaktive Features wie Umfragen, Quizze oder Call-to-Actions, um die Leser:innen aktiv einzubinden.
- Ladezeiten: Achte darauf, dass die Seite trotz der vielen Medien schnell lädt. Komprimierte Dateien und effiziente Codes helfen, die Ladezeiten zu minimieren.
- Testen und Optimieren: Teste deine Scrollytelling-Storys regelmäßig und optimiere sie basierend auf den gesammelten Daten und dem Nutzerfeedback. Ein Tool-Tipp gibt es dazu weiter unten.
Scrollytelling und KI: Die Zukunft
Die Zukunft des Scrollytellings liegt auch in der Integration neuer Technologien wie Augmented Reality (AR) und Künstlicher Intelligenz (KI). AR ermöglicht es, Geschichten durch interaktive 3D-Elemente noch immersiver und fesselnder zu gestalten. Die Nutzer:innen können dann aktiv in die Erzählung eintauchen, statt nur passiv durch Text und Bilder zu scrollen.
Wer diese Zukunftstrends frühzeitig aufgreift und umsetzt, kann sich entscheidend von der Konkurrenz abheben und die Nutzer:innen von morgen schon heute begeistern.
5 Methoden die zum Scrollen anregen
Guter Content ist und bleibt eine der besten Methoden um deine Besucher:innen zum Scrollen anzuregen. Trotzdem gibt es noch weitere Taktiken, die du anwenden kannst, um Long-Scrolling zu unterstützen.
Vermeide „false bottoms“ (Sackgassen)
Gestalte den Seiteninhalt so, dass er den unteren Bildschirmrand durchbricht. Dieser wird auch “the Fold” in Englisch genannt. Nutzer:innen erkennen intuitiv, dass unterhalb des sichtbaren Bereichs noch mehr Inhalt folgt. So vermeidest du, dass Nutzer:innen denken, es geht nicht weiter, und deshalb abspringen. Du kannst beispielsweise Spalten in unterschiedlichen Höhen enden lassen oder Bilder anschneiden.

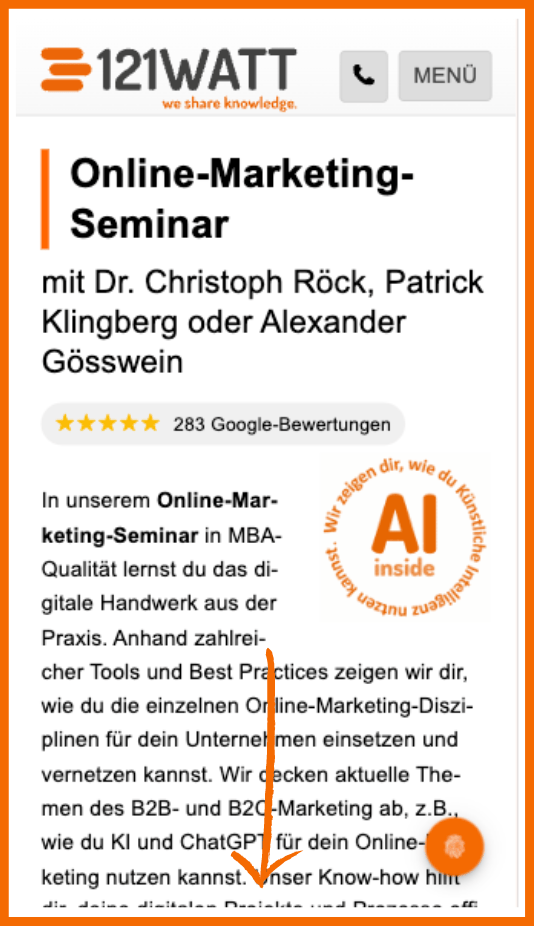
Durch Elemente wie Seitenbalken, welche in der Mitte abgeschnitten werden, siehst du, dass die 121WATT Website noch weiter geht.

Auch in der mobilen Ansicht wird der Text in der Mitte abgeschnitten. Dies signalisiert, dass es noch mehr Inhalt gibt, wenn du weiter nach unten scrollst.
Visuelle Hinweise zum Scrollen
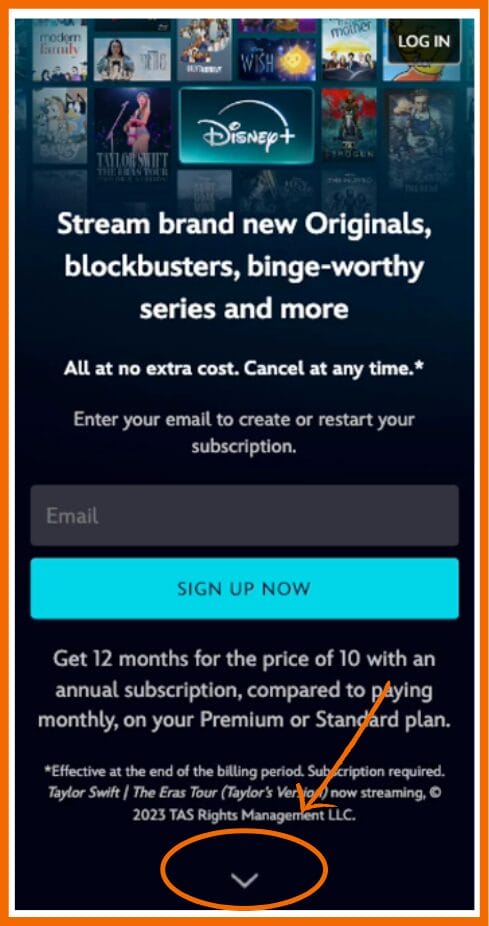
Füge Elemente wie Pfeile, Punkte oder „Scroll to discover more“ Aufforderungen ein. Animierte Pfeile oder Fortschrittsbalken zeigen deutlich, dass die Seite nach unten weitergeht. Aber: Inhaltliche Gründe zum Scrollen sind noch besser als generische visuelle Hinweise.

Disney verwendet einen Pfeil, um darauf hinzudeuten, dass es unten noch mehr Content gibt. Quelle: Conversion Rate Experts.
Überzeugende Gründe zum Scrollen liefern
Kündige am Anfang spannende Inhalte, Angebote oder Vorteile an, die weiter unten warten. Nutze Zwischenüberschriften, um neugierig auf die folgenden Abschnitte zu machen. Verspreche dem Leser einen konkreten Mehrwert, wenn er oder sie weiterliest.
So wie wir zum Beispiel in der Einleitung oben auf den Tool-Tipp und die exklusive Expertenmeinung unseres UX-Experten Marc Lilienthal ganz weit unten hingewiesen haben. ;-)
Klickbare Sprungmarken und Inhaltsverzeichnis
Erleichtere das Navigieren auf langen Seiten durch Verlinkungen zu Ankerpunkten.
Ein fixes Inhaltsverzeichnis oder Untermenü ermöglicht das Springen zu relevanten Abschnitten.

Semrush verwendet eine Inhaltstabelle, um das Navigieren zu erleichtern sowie zu signalisieren, dass es noch mehr interessanten Content unten gibt, welches zum weiterscrollen verleitet. Quelle: Semrush.
Fixierte Call-to-Action Buttons
Wichtige Buttons bleiben beim Scrollen permanent am oberen oder unteren Bildschirmrand sichtbar. Nutzer:innen können so jederzeit eine Aktion ausführen, egal an welcher Stelle der Seite sie sich befinden. Beispiele: Fixierter „Kaufen“ Button oder dauerhaft sichtbare Formularfelder. Das Wichtigste ist, wertvolle und relevante Inhalte zu bieten. Die vorgestellten Methoden unterstützen dann zusätzlich dabei, Nutzer:innen zum Scrollen und Entdecken dieser Inhalte zu motivieren.

Hotjar verwendet einen fixierten Call-to-Action-Button, der Besucher dazu auffordert, ihr Produkt zu nutzen indem sie „Jetzt kostenlos starten“. Quelle: Hotjar.
Expertenmeinung: Marc Lilienthal, UX-Experte
Nach so viel Scrollen wollen wir euch und dem Scrollbalken eine kleine Pause gönnen. Wir haben unseren UX-Experten Marc Lilienthal (Freier Consultant & Geschäftsführer Lilienthal & Company GmbH) gefragt, welche UX-Metriken in Verbindung mit einer hohen Scroll-Rate darüber hinaus wichtig sind, um eine gute Conversion zu erzielen. Seine Expertenmeinung hierzu lautet wie folgt:
Ermittle die notwendigen Informationen für eine Kaufentscheidung
Stell dir die Frage, welche Informationen dein Nutzer bzw. deine Nutzerin benötigt, um eine Kaufentscheidung zu treffen. Allein durch diese Fragestellung wird der Website-Content umfangreicher. Ein kleiner Tipp: Nutze ChatGPT, um deinen Content zu optimieren. Gib deinen aktuellen Inhalt ein und frage: „Welche offenen Fragen könnte mein Kunde noch haben?“ Anschließend kannst du ChatGPT bitten: „Mach einen Vorschlag, wie diese Fragen beantwortet werden können.“
Sticky Conversion Action
Die Hauptaktion (insbesondere auf mobilen Geräten) sollte immer im sichtbaren Bereich (Viewport) sein. Dadurch kann der Nutzer jederzeit die gewünschte Aktion (z.B. Kauf) ausführen, ohne das Gefühl zu bekommen, weit scrollen zu müssen.
Fortschrittsbalken
Ein Fortschrittsbalken kann hilfreich sein, insbesondere wenn mehrere Schritte oder Aktionen erforderlich sind, um das gewünschte Ergebnis zu erzielen, wie beispielsweise beim Bündeln von Produkten oder Dienstleistungen. Dies gibt dem Nutzer eine klare visuelle Rückmeldung über seinen Fortschritt und motiviert zum weiterscrollen.

Hotjar verwendet einen Fortschrittsbalken um deinen Fortschritt auf der Website zu zeigen. Quelle: Hotjar.
Marc’s Fazit
Im Grunde genommen folgen wir hier dem gesunden Menschenverstand. Je länger der Nutzer auf der Seite verweilt, desto mehr notwendige Informationen bieten wir ihm – hierarchisch priorisiert und in logischer Reihenfolge. Gleichzeitig halten wir ihm stets einen Call-to-Action (CTA) präsent, sodass er jederzeit seine Entscheidung treffen und direkt umsetzen kann.
Tool-Tipp: Visualisiere das Scrollverhalten deiner Nutzer:innen
Teste die Techniken, die wir in diesem Artikel ausgeführt haben und messe die Auswirkungen, um die Scrolling-Rate und User Experience kontinuierlich zu optimieren.
Ein wertvolles Tool hierfür ist Hotjar. Dieses erlaubt dir eine visuelle Darstellung des Scrollverhalten deiner Nutzer:innen darzustellen. Sogenannte “Scrollmaps” zeigen, wie weit Besuchende nach unten scrollen und welche Inhalte dabei ignoriert werden oder besonders viel Aufmerksamkeit bekommen. Sie zeigen farblich codiert an, welche Bereiche der Seite von wie vielen Prozent der Besucher:innen gesehen wurden. Rote und gelbe Bereiche wurden von den meisten Nutzer:innen gesehen, blaue Bereiche nur von wenigen.

Abbildung einer Heatmap, die das Scrollverhalten der Nutzer:innen darstellt. Quelle: Growganic.
Anhand von Scroll-Heatmaps lässt sich erkennen:
- Wo die Aufmerksamkeit der Nutzer:innen nachlässt, weil viele aufhören zu scrollen.
- Ob wichtige Inhalte und Call-to-Actions im unteren, wenig gesehenen Bereich der Seite „versteckt“ sind.
- Ob Nutzer:innen durch das Design verwirrt werden und denken, die Seite wäre zu Ende, obwohl weiter unten noch Inhalte folgen.
Starke Farbwechsel in der Scroll-Map, z.B. von grün zu blau, weisen darauf hin, dass an dieser Stelle viele deiner Nutzer:innen abspringen. So lässt sich ermitteln, welche Inhalte optimiert oder weiter nach oben verschoben werden sollten, um die User Experience und Conversion zu verbessern.
Nun bist du bestens gerüstet, um das Scrolling-Erlebnis deiner Website zu optimieren.
Quellen
Conversion Rate Experts, Conversion Rate Experts Moz Study, Growganic, Hotjar, Usersnap, Usabilitygeek, Copymate, Semrush
Wie hilfreich ist dieser Artikel für dich?
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Vielen Dank für dein Feedback! Es hilft uns sehr weiter.

gar nicht hilfreich

weniger hilfreich

eher hilfreich

sehr hilfreich

ich habe ein anderes Thema gesucht




